프로토타입(prototype)
:엄마 유전자 같은
객체 생성자 함수를 선언하여 객체를 생성하고 속성과 함수를 등록하여 사용할 때 앞에서 배운 내용대로 매서드를 사용하면 객체를 생성한만큼 함수가 등록된다.
그리고 함수를 여러 개 등록하면 메모리 공간을 많이 차지하여 메모리를 낭비하게 된다.
이럴 때 객체 생성자 함수에 프로토타입을 사용하여 함수를 등록하면 메모리 낭비를 줄일 수 있다.
프로토타입의 사전적인 의미는 '원형'이다. 즉, '원래의 형태(=유전자)'를 뜻한다.
프로토 타입을 사용하여 함수를 등록하면 함수는 유전자(프로토타입)에서 생성된 객체를 공유할 수 있다. 즉, 여러 개의 함수를 등록할 필요가 없다.
객체를 생성한 만큼 함수가 등록되는 게 아니라 부모님 안에서 유전으로 가져다쓸 수 있는 얘가 된다.
[기본형]
function 함수명1(매개변수..){
this 속성명 = 새 값; -> 객체의 프로퍼티(속성)
함수명1.prototype.함수명2 = function(){ -> 객체의 프로토타입 매서드
자바스크립트 코드;
}
}
let 변수명 = new 함수명1();
변수명.함수명2(); -> 프로토타입으로 만들어둔 매서드 호출CheckWeight.prototype.getInfo = function () { -> 뒤에가 유전자 함수


왼쪽은 각 객체의 각각의 같은 메모리가 들어가있게 된다. 프로토타입을 사용하면 메모리 낭비를 줄일 수 있다.

↑ 프로토타입을 사용하지 않았을 때 각각 메모리를 차지하고 있다.
function CheckWeight(
name = "이름을 입력해주세요",
height = 0,
weight = 0
) {
//사용자의 이름을 this(객체)의 userName속성에 할당함.
this.userName = name;
this.userHeight = height;
this.userWeight = weight;
this.minWeight;
this.maxWeight;
// 사용자의 정보를 단순 출력해주는 함수
CheckWeight.prototype.getInfo = function () {
let str = "";
str += "이름 : " + this.userName + ",";
str += "키 : " + this.userHeight + ",";
str += "체중 : " + this.userWeight;
return str;
};
//평균 몸무게 체중을 구해주는 함수
CheckWeight.prototype.getResult = function () {
//평균체중의 오차범위
this.minWeight = (this.userHeight - 100) * 0.9 - 5; //평균체중 -5kg 오차범위까지 포함시킴
this.maxWeight = (this.userHeight - 100) * 0.9 + 5;
if (
this.userWeight >= this.minWeight &&
this.userWeight <= this.maxWeight
) {
return "정상 체중 입니다";
} else if (this.userWeight < this.minWeight) {
return "저체중입니다.";
} else {
return "과체중입니다.";
}
};
}
//객체 생성
let kim = new CheckWeight("김땡땡", 178, 82);
let park = new CheckWeight("박땡땡", 165, 50);
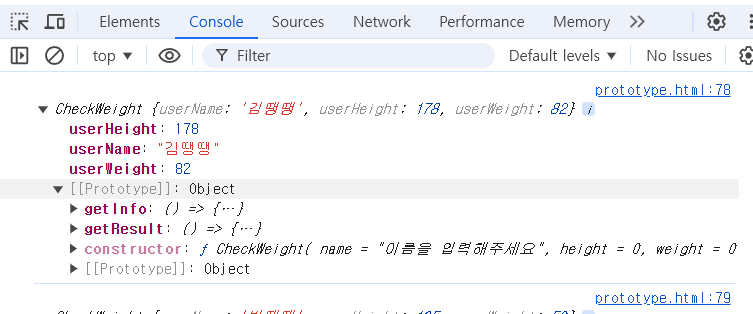
console.log(kim);
console.log(park);
document.write(kim.getInfo()); //자식이 가지고 있는 매서드가 아닌데 부모가 가지고 있어서 출력하게 된다. 내가 가지 고 있지 않아도 조상중에 있으면 출력해준다.

↑ 프로토타입을 사용했을 때는 메모리가 적은 것을 볼 수 있다.

prototype을 펼치면 안에 내용이 들어가있는 것을 볼 수 있는데 얘네는 부모로부터 유전이라 메모리 공간을 차지하지않는다.
'자바스크립트 > 함수' 카테고리의 다른 글
| [자바스크립트] - 객체 생성자 함수 (0) | 2024.08.05 |
|---|---|
| [자바스크립트] - ★화살표 함수 (0) | 2024.07.31 |
| [자바스크립트] -함수 표현식 > 익명함수, 즉시실행함수 (0) | 2024.07.31 |
| [자바스크립트]- 함수의 호이스팅 / 스코프(함수의 유효범위) (0) | 2024.07.30 |
| [자바스크립트] - 재귀 함수 호출 (0) | 2024.07.30 |

