★ addEventListener( )매서드
앞에서 배운 이벤트 핸들러는 한 요소에 하나의 이벤트만 연결할 수 있다.
하지만 하나의 요소에 여러 이벤트를 연결해야 할 경우
addEventListener()를 사용하면 하나의 요소에 여러 이벤트를 동시에 연결할 수 있다.
[기본형]
요소선택. addEventListener(1.'이벤트명', 2.함수, 3.캡처 여부);
- 1. 이벤트명 : 이벤트의 유형. click이나 keypress처럼 이벤트 이름이 들어간다.
단 on키워드는 빼고 이벤트 이름만 쓴다. ' '문자열로 들어가야한다
- 2. 함수 : 이벤트가 발생하면 실행할 명령이나 함수를 지정한다. 여기에서 함수를 정의할 때
event객체를 인수로 받는다. 이벤트 핸들러를 연결할 때
함수명으로 연결할 경우 ( )가 들어가면 안된다. 함수의 이름만 넣어야함
- 3. 캡쳐여부 : 이벤트를 캡처하는 여부를 지정하며 기본값은 false이고 true나 false중에
선택할 수 있다. true면 캡처링, false면 버블링한다는 의미이다.
이벤트 캡처링은 DOM의 부모노드에서 자식 노드로 이벤트를 전달하는 것을 의미.
버블링은 DOM의 자식 노드에서 부모 노드로 이벤트를 전달하는 것을 말한다.
ex) cover.addEventListener("mouseover", changePic);버블링은 자식한테 이벤트를 적용했는데 뽀글뽀글하며 부모한테까지 이벤트가 전달되는 것을 말한다.
만약 부모도 이벤트를 가지고 있다면 버블링 하면서 충돌이 날 수 있다.
이벤트는 기본적으로 버블링이 된다. 이걸 막아주는 게 캡쳐여부이다.
캡쳐여부는 필수요소는 아니다. 생략 가능하다.
! 이벤트명에 on키워드 빼고 이벤트 이름만 쓴다. 이벤트명은 문자열로 ' '안에 써줘야한다.
! 이벤트 핸들러를 연결할 때
함수를 따로 만들어서
함수명으로 연결할 경우 ( )가 들어가면 안된다. 함수의 이름만 넣어야함
혹은 익명함수를 직접 넣어도 된다.
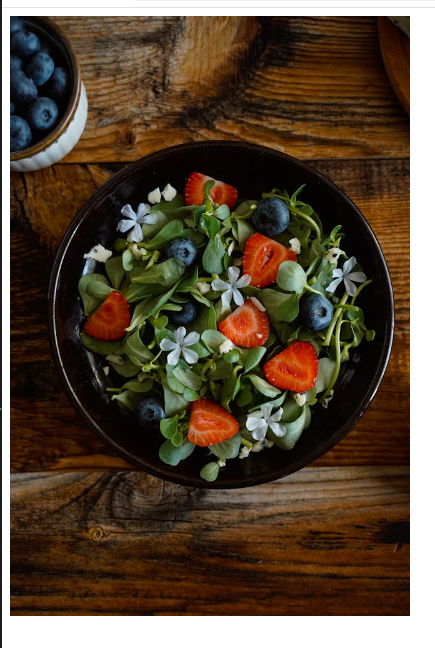
예제 1) 이미지에 마우스를 올리면 다른 이미지를 보여줬다가 마우스가 떠나면 기존의 이미지를 보여주는
mouseover라는 이벤트가 발생하면 changePic 함수를 실행시켜라
changePic 함수는 이미지의 src 속성을 = '값'으로 바꿔라
이때 속성에 접근하는 거니깐 querySelector를 써야한다. 겟엘레먼트바이아이디 쓰면 속성에 접근할 수 없다.


예제 2 ) 마우스 포인터를 올리면 초록색 원으로 바뀌고, 마우스 포인트가 벗어나면 원래대로 돌아오기
css
자바스크립트
rect 아이디를 가진 div를 함수box에 할당
box.style.backgroundColor = "green";
이거 대신에 this.style.backgroundColor로 써도 된다.
this = 이벤트가 발생한 요소 = box변수 = rect이란 아이디를 가진 div
(css 속성 가져올 땐 - 쓰면 안되고, 빼기로 처리되기 때문에. 카멜표기법으로 가져와야한다)
원래대로 돌아갈 때 다시 원래 속성을 써주는 게 아니라
" " 이렇게 빈 문자로 나두면 원래 속성대로 적용된다.


'자바스크립트' 카테고리의 다른 글
| [자바스크립트] - 속성 값이 있는 노드 추가하는 법 (0) | 2024.08.09 |
|---|---|
| [자바스크립트] - DOM에서 노드 추가, 삭제하기 / 노드리스트 / 텍스트 노드를 사용하는 새로운 요소 추가하는 법 (0) | 2024.08.09 |
| [자바스크립트] - 이벤트에서의 this (0) | 2024.08.08 |
| [자바스크립트] - 이벤트 객체 / 이벤트 객체의 프로퍼티와 매서드 (0) | 2024.08.07 |
| [자바스크립트] - 이벤트 처리 방식 총 정리 (0) | 2024.08.07 |



