변수에 저장할 수 있는 자료형
'자료형(Data type)'이란 데이터의 형태를 말한다.
변수에 담을 수 있는 자료형의 종류로는 문자형(String), 숫자형(Number), 논리형(Boolean), 빈 데이터(Null, undefined)가 있다.
1. 문자형 데이터 (String)
문자형 데이터는 문자나 숫자를 "" 큰 따옴표나 '' 작은 따옴표로 감싸고 있으면 문자형 데이터다.
문자형 데이터에 html 태그를 포함하여 출력하면 태그로 인식한다.
" '' ' ' 에 <tag> 넣어주면 출력시킬 수 있음. ex) "<br/>" / document.write("<p class='blue'>" + i + "</p>");
문자형 데이터에 숫자가 들어있으면 이것을 '문자형 숫자'라고 부르며 연산할 수 없다.
[ 기본형 ]
var 변수명 = "문자 또는 숫자";


기본적으로 띄어쓰기가 되지 않는다.
줄 바꾸고 싶은 곳에다가 , '<br/>' 적어준다.
* 변수에다가 값을 넣어놓고 화면에 출력하라고 document.write(변수명) 해줘야지 브라우저에 출력된다.

문자형 데이터에 html 태그를 포함하여 출력하면 태그로 인식
2. 숫자형 데이터 (Number)
숫자형 데이터는 단어 의미 그대로 숫자를 뜻한다. 만약 '100'과 같이 따옴표가 숫자를 감싸고 있다면 숫자가 아닌 문자형 데이터다.
[ 기본형 ]
var 변수명 = 숫자;
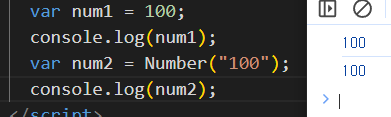
var 변수명 = Number('문자형 숫자')

브라우저에서는 문자형과 숫자형인지 나타나지 않는다.

콘솔창에서는 문자형과 숫자형이 구분이 된다.
숫자형 데이터는 파란색으로 표기, 문자형 데이터는 검정색으로 표기된다.
콘솔창에서는 띄어쓰기 br 태그 안넣어도 알아서 줄 바꿈 된다.
[ 문자형 숫자를 다시 숫자형 데이터로 변환하고 싶을때 방법 ]
Number('문자형 숫자')를 이용하면 문자를 숫자로 바꿀 수 있다.
또 ParseInt('문자형 숫자')도 문자를 숫자로 바꿀 수 있다. Int가 정수라는 뜻

콘솔창에서 숫자형 데이터로 바뀐 것을 볼 수 있다.
( 콘솔창은 제대로 코드를 짯는지 확인하고 어디에서 계산이 잘못됬는지 확인하는 창이다. )
3. 논리형 데이터 (Boolean)
논리형 데이터에는 true(참) 또는 false(거짓)가 된다.
숫자끼리 비교할 때 사용. 10보다 100이 크다 라고 적으면 true 라고 뜬다.
이 데이터는 주로 두개의 데이터를 비교할 때 사용함. 결과값은 무조건 true 아니면 false 값이 나온다.
Boolean()메서드에 데이터를 입력하면 논리형 데이터인 true 또는 false를 반환한다.
Boolean()메서드에서는 0, null, undefined, ""(빈 문자)들은 false로 나오게 된다.
빈 문자를 를 제외하고는 모든 값을 true로 반환한다
빈문자 - 없어 -> 거짓이야 -> false
회원가입할때 19세이상만 가입가능할때 생년월일로 19세이상인지 파악할때 등 쓰인다.
[ 기본형 ]
var 변수명 = true or false;
var 변수명 = 숫자 > 숫자;
var 변수명 = Boolean(문자 또는 숫자);

값이 참인지 거짓인지 계산해준다.


Boolean()메서드에서는 0, null, undefined, ""(빈 문자)를 제외하고는 모든 값을 true로 반환한다.
4. 빈 데이터( Null & undefined )
- undefined는 변수에 값을 할당하기 이전에 들어있는 기본값. undefined는 아예 없는 것, 애초에 없었다.
- null은 변수에 저장된 값이 null이라는 뜻이며, 기존의 값을 비우기 위해 사용함.
null은 값이 있었는데 없어졌다. 휴지통 비우기 같은 느낌.
[ 기본형 ]
var 변수명; -> undefined가 할당된 상태. 변수만 만들어진 상태인데 그 안에 undefined가 들어가있는 것
var 변수명 = null; 기존 데이터 비움
typeof
: 지정한 데이터 또는 변수에 저장한 데이터의 자료형을 알고 싶을 때 사용한다. (띄어쓰기 X)
변수에 뭘 넣어놨는지 기억 안날 때 쓰기도 한다.
[ 기본형 ]
typeof 변수명 또는 자료형;

'자바스크립트 > 변수' 카테고리의 다른 글
| [자바스크립트] - 변수 let / 함수레벨의 스코프(함수영역) , 블록레벨의 스코프(블록영역) (1) | 2024.07.25 |
|---|---|
| [자바스크립트] -스코프 / 지역변수(로컬변수) / 전역변수(글로벌변수) (0) | 2024.07.25 |
| [자바스크립트] - var를 이용한 변수의 특징 - 호이스팅 hoisting을 한다 (0) | 2024.07.25 |
| [자바스크립트] - 변수 이름 지을 때 규칙 (코딩 컨벤션) (0) | 2024.07.05 |
| [자바스크립트] - 변수 var / document.write("데이터") / console.log(데이터) (0) | 2024.07.04 |


