객체 - 인스턴스 / 속성 - 프로퍼티
브라우저 객체 모델(Browser Object Model : BOM)
웹 브라우저가 창에 문서가 표시되는 순간 브라우저는 html소스를 한 줄씩 읽으면서 화면에 내용을 표시하고 관련된 객체를 만들어낸다.
웹 브라우저가 열리면 가장 먼저 window라는 객체가 만들어지고 밑으로 하위요소에 해당하는 객체들이 생성된다.
이 하위 객체는 웹 문서와 주소 표시줄처럼 브라우저 요소에 해당하는 하위 객체를 가리킨다.
[ 종류 ]
1. window : 브라우저 창이 열릴 때마다 하나씩 만들어진다. 브라우저 창 안의 요소 중 최상위(부모)객체이다.
2. document : 웹 문서마다 하나씩 있고 <body>태그를 만나면 만들어진다. html문서의 정보가 담겨있다.
3. navigator : 현재 사용하는 브라우저의 정보가 들어있다.
4. history : 현재 창에서 사용하는 방문 기록을 저장한다.
5. location : 현재 페이지의 URL 정보가 담겨있다.
6. screen : 현재 사용하는 화면의 정보가 담겨있다.

1. window 객체
window 객체는 웹 브라우저의 상태를 제어하고 자바스크립트의 최상위에 존재한다.
그래서 자바스크립트의 모든 객체는 window 객체 안에 포함된다.
window 객체의 프로퍼티는 주로 웹 브라우저 창의 정보를 가져오거나 값을 바꿀 때 사용한다.
프로퍼티를 사용하려면 아래 기본형을 사용한다.
[ 기본형 ]
window.프로퍼티(속성)명;
[ 프로퍼티(속성) 종류 ]
1. document : 브라우저 창에 표시된 웹 문서에 접근할 수 있다.
2. frameELement : 현재 창이 다른 요소 안에 포함되어 있을 경우 그 요소를 반환하고, 반대로 호환되어 있지 않다면 null을 반환한다.
3. ★ innerHeight : 내용 영역의 높이를 나타낸다. 마우스 휠 이벤트 쓸 때 자주 쓴다. / 바디 안에 있는 영역
4. ★ innerWidth : 내용 영역의 넓이를 나타낸다. 마우스 휠 이벤트 쓸 때 자주 쓴다. 바디 안에 있는 영역
5. outerHeight : 브라우저 창의 바깥 높이를 나타냄. +위에 탭까지 내용영역
6. outerWidth : 브라우저 창의 바깥 넓이를 나타냄.

7. ★ localStorage : 웹 브라우저에서 데이터를 저장하는 로컬 스토리지를 반환함.
다크모드로 변경할 때 바뀌어야할 정보를 넣어 사용하기도 하고, 로그인유지등에 사용한다.
임시정보를 담아두는 곳이다. 데이터가 반영구적으로 저장되어 브라우저를 종료해도 정보가 남아있다.
여기에 들어가는 정보들은 문자형데이터여야 한다. 제이슨데이터만 들어갈 수 있음.

8. ☆ sessionStorage : 웹 브라우저에서 데이터를 저장하는 세션 스토리지를 반환한다. 휘발성 저장 공간으로 브라우저를 종료하면 저장된 데이터가 모두 사라진다.
최근 본 상품 정보 같은 거 -
그 아래 쿠키에 최근 본 상품 정보를 작업하기도 한다. 쿠키는 보안에 취약하다.

9. location : window 객체의 위치 또는 현재 url을 나타낸다.
10. name : 브라우저 창의 이름을 가져오거나 수정함.
11. ☆ pageXoffset : 스크롤했을 때 수평으로 이동하는 픽셀 수를 나타낸다. scrollX와 같다.
12. ☆ pageYoffset : 스크롤했을 때 수직으로 이동하는 픽셀 수를 나타낸다. scrollY와 같다.
13. parent : 현재 창이나 서브 프레임의 부모를 뜻한다. 잘 안씀.
14. ☆ screenX : 브라우저 창의 왼쪽 테두리가 모니터 왼쪽 테두리에서 떨어져 있는 거리를 나타냄.
15. ☆ screenY : 브라우저 창의 위쪽 테두리가 모니터 위쪽 테두리에서 떨어져 있는 거리를 나타냄.

window 객체 메서드
window객체의 메서드는 대화 창을 표시하거나 브라우저 창의 크기나 위치를 알아내고 지정하는 등 웹 브라우저 창 자체와 관련된다.
window 객체의 메서드들은 window.alert(); 이런식으로 써야 하지만 window는 기본 객체라서 생략할 수 있다.
[ 메서드 종류 ]
1. alert() : 알림창을 표시한다. 확인 버튼을 누르면 다음 줄에 코드를 실행한다. 실무에선 잘 안씀
2. blur() : 현재 창에서 포커스를 제거한다. focus가 해지된 상태로 만듦.
3. close() : 현재 창을 닫는다. 브라우저 닫는 x 버튼에 이 메서드가 들어있다.
4. confirm() : 확인, 취소 창으로 확인을 누르면 true를 반환하고, 취소를 누르면 false를 반환한다.
5. focus() : 현재 창에 포커스를 부여한다. 입력할려고 준비된 상태를 준비.
6. moveBy(x,y) : 현재 창을 지정한 크기만큼 이동 시킨다. 보통 팝업 작업에서 많이 쓰인다.
7. moveTo(x,y) : 현재 창을 지정한 좌표로 이동시킨다.
8. open(경로, 창 이름, 창 옵션) : 새로운 창을 연다.
-창 이름 : 팝업창의 이름을 나타낸다. 이름을 지정하지 않으면 팝업창이 계속 새로 나타난다.
-옵션 : left, top 속성을 이용해 위치를 지정하거나 width, height 속성을 이용해 크기를 지정할 수 있다. 만약 위치를 지정하지 않으면 화면의 맨 왼쪽 위에 나타난다.
window.open(
"popup.html",
"pop",
"width=500, height=500, left=300px, top=300px"
);
팝업창을 막아놓는 경우가 요즘 많아서 만들어놔도 안나타나는 경우가 있다.
9. postMessage() : 메세지를 다른 창으로 전달한다. 옛날거라 안 씀
10. print() : 현재 문서를 인쇄한다. 브라우저 내에 인쇄버튼에 프린트 메서드가 들어가있는 것이다.
11. prompt() : 사용자로부터 입력받은 내용을 문자열로 반환.
12. resizeBy(x,y) : 지정한 크기만큼 현재 창의 크기를 조절한다. 잘 쓰진 않음.
13. resizeTo(x,y) : 동적으로 브라우저 창의 크기를 조절한다. 동적이다-> css html은 정적이다라고 표현하고 자바스크립트는 유동적으로 움직여서 동적이다라고 한다. 잘 쓰진 않음.
14. sizeTocontent : 내용에 맞게 창의 크기를 맞춘다.
15. ★ scroll : 문서에서 특정 위치로 스크롤한다. 스크롤 이벤트 쓸 때 쓴다.
16. ★ scrollBy() : 지정한 크기만큼씩 스크롤한다. 섹션만큼 이동시킬 때 쓴다.
17. ★ scrollTo() : 지정한 위치까지 스크롤한다.
18. stop() : 로딩을 중지한다.
★ 일정한 시간 간격으로 코드 실행하는 메서드(함수) setInterval / setTimeout ★
슬라이드 기능 구현할 때 사용
일정한 시간 간격으로 코드를 실행하는 함수로 setInterval()메서드와 setTimeout()메서드가 있다.
1. setInterval()은 일정한 시간 간격으로 코드를 반복실행하고,
2. setTimeout()는 일정한 시간이 흐른 후 코드를 한 번 실행하고 코드를 자동으로 종료한다.
[ 기본형 ]
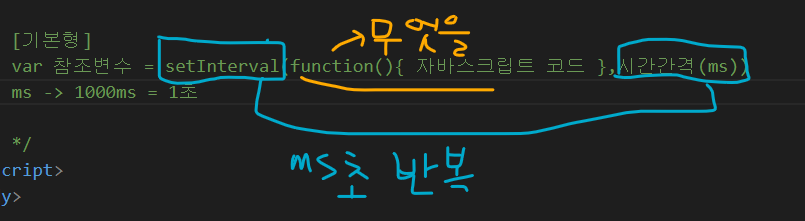
1. var 참조변수 = setInterval(function(){ 자바스크립트 코드 },시간간격(ms))
ms -> 1000ms = 1초 / ms 단위는 쓰지말고 숫자만 적어주면 된다.
2. var 참조변수 = setTimeout(function(){ 자바스크립트 코드 },시간간격(ms))

fuction = 함수 = 기능
< setInterval > - 일정시간 간격으로 코드 반복 실행
var addNum = 0;
var subNum = 1000;
//1초마다 addNum을 1씩 증가시킨다.
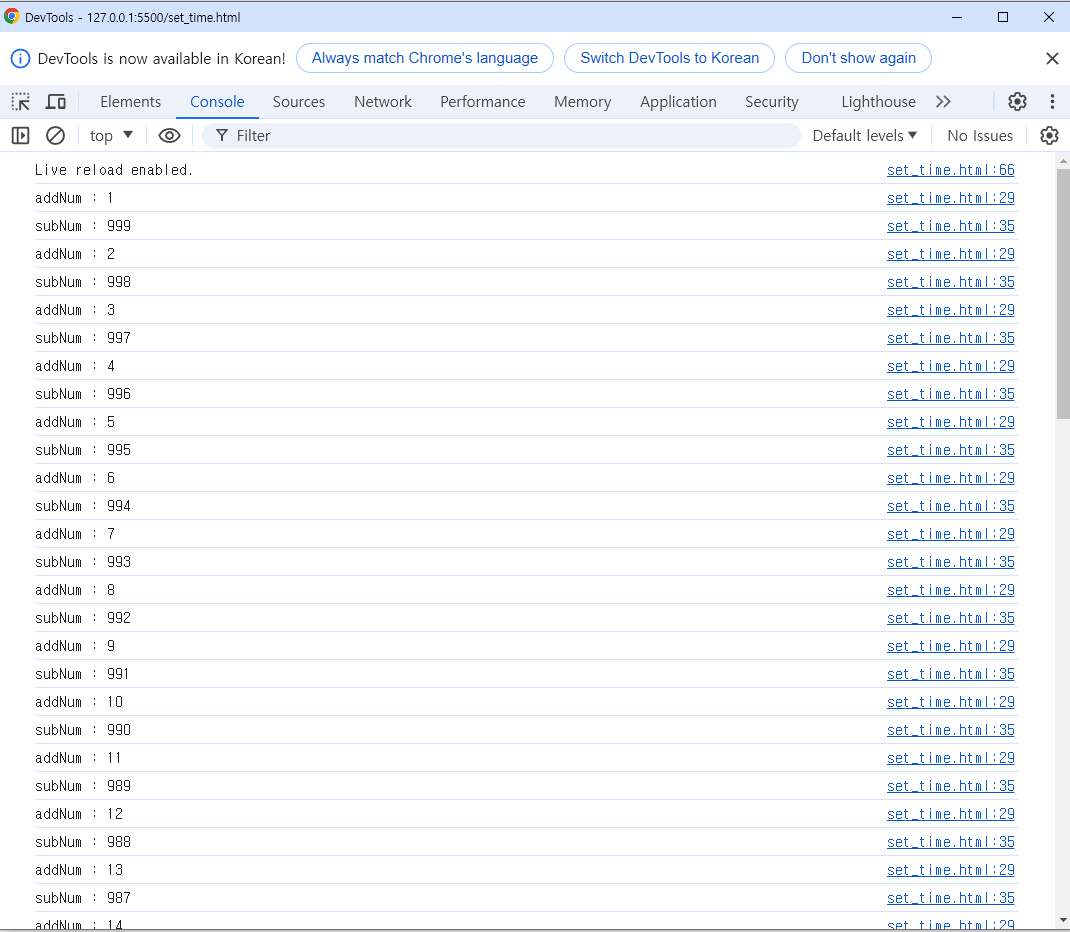
var auto1 = setInterval(function () {
addNum++;
console.log("addNum : " + addNum);
}, 1000);
//1초마다 addNum을 1씩 감소시킨다.
var auto2 = setInterval(function () {
subNum--;
console.log("subNum : " + subNum);
}, 1000);
< settimeout > - 일정 시간 후 코드 한번 실행하고 종료
3초 후에 addNum2를 증가시킨다.
var addNum2 = 0;
var auto3 = setTimeout(function () {
addNum2++;
console.log("addNum2 : " + addNum2);
}, 3000);
* setInterval( )의 반복실행을 멈추고 싶을 때 -> clearInterval( )
setInterval의 반복실행을 멈추고 싶을 때는 clearInterval()메서드를 이용한다.
clearInterval()의 소괄호 안에 setInterval()메서드를 참조하고 있는 변수의 이름을 넣으면 해당 setInterval을 종료할 수 있다.
[기본형]
clearInterval(참조변수);

증가 정지 버튼을 눌렀더니 증가하고 있던 addNum은 멈춘 것을 볼 수 있다.
* onclick -> on이 이벤트라는 뜻이고 클릭했을 때 이벤트가 일어나는 클릭이벤트이다.
var addNum = 0;
var subNum = 1000;
//1초마다 addNum을 1씩 증가시킨다.
var auto1 = setInterval(function () {
addNum++;
console.log("addNum : " + addNum);
}, 1000);
//1초마다 addNum을 1씩 감소시킨다.
var auto2 = setInterval(function () {
subNum--;
console.log("subNum : " + subNum);
}, 1000);
</script>
<button type="button" onclick="clearInterval(auto1)">증가 정지</button>
<button type="button" onclick="clearInterval(auto2)">감소 정지</button>* setTimeout( )의 반복 실행을 멈추고 싶을 때 -> clearTimeout( )
setTimeout은 원래 정해진 시간 이후에 한 번 코드를 실행하고 자동종료하지만 조금만 응용하면 원하는 횟수만큼 재귀호출하여 반복실행하게 만들 수 있다.
이때 횟수를 충족했을 경우 setTimeout을 멈추고 싶으면 clearTimeout()메서드를 이용한다.
[기본형]
clearTimeout(참조변수);
'자바스크립트' 카테고리의 다른 글
| [자바스크립트] - return (0) | 2024.07.29 |
|---|---|
| [자바스크립트] - 브라우저 객체 모델 history / location / navigator / screen (0) | 2024.07.25 |
| [자바스크립트] - ★객체 표현 방식 / 변수에 간단하게 객체를 넣기 / 객체 생성 (0) | 2024.07.18 |
| [자바스크립트] - 문자열 객체String Object 예제 실습 _ 간단하게 이메일 유효성 검사해보기 (0) | 2024.07.18 |
| [자바스크립트] - 문자열 객체String Object / 문자열 객체의 메서드, 속성 (0) | 2024.07.17 |



