2. history 객체
histoty객체는 사용자가 방문한 사이트의 기록을 남기고, 이전 방문 사이트와
다음 방문 사이트로 다시 돌아갈 수 있는 속성과 메서드를 제공한다.
[기본형]
history.속성;
history.메서드();
history.메서드(숫자);
[속성 및 메서드]
- history.back(숫자) : 이전 방문 사이트로 이동한다.
만약 인수자리에 숫자가 없으면 1단계 이전 방문 사이트로 이동한다.
홈페이지 뒤로 가기 버튼에 이게 들어가 있는 것.
- history.foward(숫자) : 다음 방문 사이트로 이동한다.
만약 인수자리에 숫자가 없으면 1단계 다음 방문
사이트로 이동한다.
- history.go(숫자) : 인수자리에 음수나 양수를 넣을 수 있다. 음수를 넣으면
해당 숫자만큼 이전 방문 사이트로 이동하고
양수가 들어가면 다음 방문 사이트로 이동한다.
- history.length : 방문기록에 저장된 목록의 갯수를 반환한다.
ex) history.back(2)
3. location 객체
브라우저의 주소창을 의미한다. 현재 url에 대한 정보(속성)와 새로고침
메서드를 제공한다.
[기본형]
location.속성;
location.메서드();
[속성 -프로퍼티]
- hash : url중 #으로 시작하는 해시 부분의 정보를 담아 반환한다.
- host : url의 host이름과 포트 번호를 담아 반환한다.
- hostname: url host의 이름을 담아서 반환한다.
- href : 전체 url을 말한다. 이 값을 변경하면 해당 주소로 이동한다.
- pathname: url경로가 저장된다.
- port : url의 포트번호를 담아 반환한다.
- protocol : url의 프로토콜을 저장한다.
- password : 도메인 이름 앞에 username과 password를 함께 입력해 접속하는 사이트의
url일 경우 username정보를 저장한다.
- username: 도메인 이름 앞에 username을 함께 입력해 접속하는 사이트의
url일 경우 username정보를 저장한다.
- search : url중 ?로시작하는 검색 내용을 저장한다.
HTTP: Hyper text transfer protocol
HTTPS: Hyper text transfer protocol Security
[메서드]
- assign() : 현재 문서에서 새 문서 주소를 할당해 새 문서를 가져온다.
- reloae() : 새로고침
- replace() : 현재 url을 지우고 새로운 url문서를 가져온다.
- toString() : 현재 문서의 url을 문자열로 반환한다.
document.write('<p>location.href : ' + location.href + '</p>');
document.write('<p>location.host : ' + location.host + '</p>');
document.write('<p>location.protocol : ' + location.protocol + '</p>');
<button type="button" onclick="location.replace('https://www.naver.com')">
네이버
</button>버튼을 누르면 현재 url말고 네이버url로 이동해라
4. navigator 객체
운영체제에 대한 정보를 가지고 있는 객체를 말한다.
웹 브라우저에 대한 버전을 비롯해 플러그인 설치 정보나
온/오프라인 등의 여러 정보를 담고 있다.
이 객체 안에 있는 정보는 사용자가 수정할 수 없고 가져와서 보여 줄 수만 있다.
브라우저마다 문서를 랜더링 해주는 랜더링 엔진이 다른데
아직 표준화 되지 않은 CSS속성 앞에는 브라우저 벤더를 의미하는
프리픽스(prefix)를 지정한다. 웹 브라우저는 웹 문서를 불러오면
내장된 랜더링 엔진에서 소스를 해석한다. 브라우저마다 랜더링 엔진이
달라 벤더 프리픽스를 붙여 브라우저를 구별할 수 있다.
랜더링 엔진은 다른 말로 '레이아웃 엔진'이라고도 한다.
브라우저별 렌더링 엔진과 자바스크립트 엔진
===============================================
1. 크롬
- 랜더링 엔진 : 블링크(Blink)
- 자바스크립트 엔진 : V8
2. 파이어폭스
- 랜더링 엔진 : 게코(Gecko)
- 자바스크립트 엔진 : 스파이더몽키(SpiderMonkey)
3. 인터넷 익스플로러
- 랜더링 엔진 : 트라이덴트(Trident)
- 자바스크립트 엔진 : 차크라(Chakra)
4. 사파리
- 랜더링 엔진 : 웹킷(webkit)
- 자바스크립트 엔진 : 자바스크립트 코어(JavascriptCore)
5. 오페라
- 랜더링 엔진 : 블링크(Blink)
- 자바스크립트 엔진 : V8
[속성]
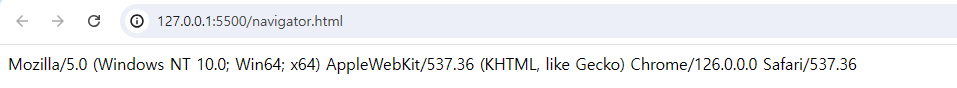
- userAgent : 현재 브라우저의 정보를 담고 있는 사용자 에이전트를 문자열로
반환한다.
- battery : 배터리 충전상태를 알려준다.
document.write(navigator.userAgent);
5. screen객체
screen객체는 사용자의 모니터 정보(속성)을 제공하는 객체로
모니터의 넓이나 높이 또는 컬러 표현 bit를 반환한다.
[기본형]
screen.속성;
[속성 종류]
- screen.width : 화면의 넓이값을 반환한다.
- screen.height : 화면의 높이값을 반환한다.
- screen.availWidth : 작업표시줄을 제외한 화면의 넓이값을 반환한다.
- screen.availHeight : 작업표시줄을 제외한 화면의 높이값을 반환한다.
- screen.colorDepth : 사용자의 모니터가 표현 가능하능 컬러 bit를 반환한다.
'자바스크립트' 카테고리의 다른 글
| [자바스크립트] -문서 객체 모델(Document Object Model = DOM) , DOM트리 (0) | 2024.08.05 |
|---|---|
| [자바스크립트] - return (0) | 2024.07.29 |
| [자바스크립트] - 브라우저 객체 모델 종류 > window 객체 / 일정한 시간 간격으로 코드 실행하는 메서드 setInterval , setTimeout / 를 멈추는 clearInterval , clearTimeout (1) | 2024.07.23 |
| [자바스크립트] - ★객체 표현 방식 / 변수에 간단하게 객체를 넣기 / 객체 생성 (0) | 2024.07.18 |
| [자바스크립트] - 문자열 객체String Object 예제 실습 _ 간단하게 이메일 유효성 검사해보기 (0) | 2024.07.18 |


