display: flex;를 먼저 부모박스에 쓰고 justify-content / align-items / flex-direction / flex-wrap / flex-flow 를
섞어서 쓸 수 있다.
< align-items >
: 부모박스 안에서 세로로 자식박스를 정렬하는 속성
align items를 사용하면 부모박스 안에서 자식 박스를 세로로 정렬할 수 있다.
이때 '세로'는 부모박스에서 top에 위치하느냐, middle에 위치하느냐,bottom부분에 위치하는 가를 뜻한다.
★부모박스에 적용한다.
display: flex; 주고나서 align 적용해야한다. / justify-content(가로로 정렬하는 속성)등 하위 정렬속성들과 같이 쓸 수 있다.
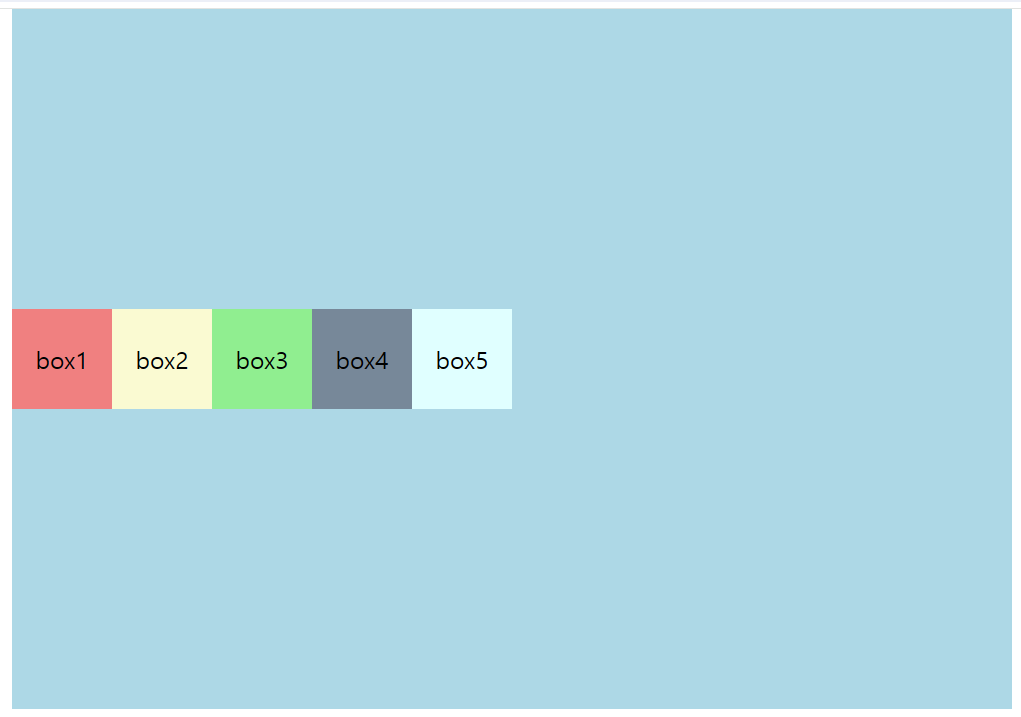
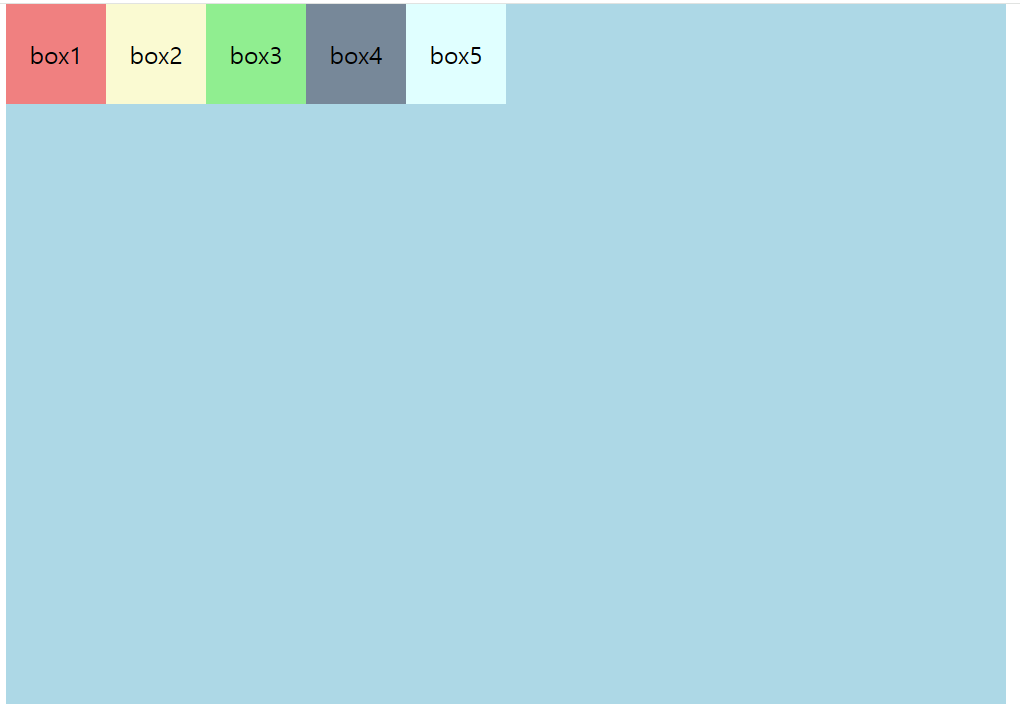
- align-items: flex-start;
: 기본값으로 부모박스의 top 부분에 위치한다.
- align-items: flex-end;
: 부모박스의 bottom 부분에 위치한다.
- align-items: center;
: 부모박스의 middle 부분에 위치한다.
- align-items: baseline;
: 자식 박스들을 부모박스의 시작위치에 정렬한다. (결과값은 flex-start와 동일하다)
- align-items: stretch;
: 자식박스들을 부모박스에 높이에 맞게 늘린다(스트레칭한다) 이때 자식박스는 height 속성이 없어야한다.
height가 0도 안되고 auto도 안된다. 선언 자체가 없어야한다.

: 기본값으로 부모박스의 top 부분에 위치한다.

: 부모박스의 bottom 부분에 위치한다.

: 부모박스의 middle 부분에 위치한다.

: 자식 박스들을 부모박스의 시작위치에 정렬한다. (결과값은 flex-start와 동일하다)

: 자식박스들을 부모박스에 높이에 맞게 늘린다(스트레칭한다) 이때 자식박스는 height 속성이 없어야한다.
height가 0도 안되고 auto도 안된다. 선언 자체가 없어야한다.
- 가로세로 센터로 보내는 법


justify-content(가로로 정렬하는 속성)등 하위 정렬속성들과 같이 쓸 수 있다.
* flex는 반응형 만들 때 많이 사용
< flex-direction 나열>
: 자식들의 나열 방향을 설정한다.
자식박스를 부모박스 안에서 block 속성처럼 세로로 정렬하거나, 기본값처럼 가로로 정렬할 때 사용함
속성값에 -reverse가 붙으면 start와 end 자리가 바뀌게 된다.
또한 colum 으로 속성값이 적용되면 justify-content의 자리와 align-items의 자리도 바뀐다.
- flex-direction: row;
: 기본값으로 flex를 적용한 기본 모습과 같이 가로로 자식박스들이 나열된다.
- flex-direction: row-reverse;
: 자식박스들을 가로로 반전시킨다.
- flex-direction: column;
: 자식박스들을 위에서 아래로 나열함
전체박스에서 justify(가로)자리와 align(세로) 자리가 바뀐다.
align이 가로자리가 되고 justify 가 세로자리가 된다.
- flex-direction: column-reverse;
: 자식박스들을 세로로 반전시킨다.

기본값으로 flex를 적용한 기본 모습과 같이 가로로 자식박스들이 나열된다.

반전이 되어 start와 end 자리가 바뀌게 된다. box1자리가 start 자리가 되었다.
자식박스들을 가로로 반전시킨다.


가로정렬과 세로정렬의 위치가 바뀐다. 왼쪽사진에서 오른쪽 사진처럼
전체박스에서 justify(가로)자리와 align(세로) 자리가 바뀐다.
align이 가로자리가 되고 justify 가 세로자리가 된다.
ex) flex-direction: column;
justify-content: space-between;

반전이 되어 start와 end 자리가 바뀌게 된다.
자식박스들을 세로로 반전시킨다.
< flex-wrap 감싸기>
: 자식 요소들을 감싸는 속성
flex를 적용하게 되면 자식 요소들이 부모 넓이보다 넓을 때 자동으로 찌그러진다.
이때 만약 자식의 넓이와 높이를 그대로 유지하고 싶다면 flex-wrap을 사용한다.
- flex-wrap: nowrap;
:기본값으로 모든 자식 요소들을 한 줄에 걸쳐서 부모박스에 맞춤
부모박스보다 자식박스의 공간이 더 커서 공간이 부족해도 한줄에 찌그러 들어간다.
- flex-wrap: wrap; ☆
:요소들을 여러 줄에 걸쳐 정렬하고, 자식의 넓이 높이를 유지함.
- flex-wrap: wrap-reverse;
:요소들을 여러 줄에 걸쳐 반대로 정렬하고, 자식의 넓이 높이를 유지함.

기본값으로 모든 자식 요소들을 한 줄에 걸쳐서 부모박스에 맞춤
부모박스보다 자식박스의 공간이 더 커서 공간이 부족해도 한줄에 찌그러 들어간다.


요소들을 여러 줄에 걸쳐 정렬하고, 자식의 넓이 높이를 유지함.

왼쪽 밑에서부터 박스가 나열된다.
요소들을 여러 줄에 걸쳐 반대로 정렬하고, 자식의 넓이 높이를 유지함.
★ < flex-flow >
: 나열속성 + 감싸기 속성
flex-direction(나열)과 flex-wrap(감싸기)을 한꺼번에 선언할때 사용함.
두 속성의 조합은 자주 사용되기 때문에 한번에 선언하고 싶을 때 이 속성을 사용한다.
두 속성의 속성값을 공백으로 구분하여 한번에 쓸 수 있다.
ex) flex-flow: row wrap;
ex) flex-flow: column wrap;
'css' 카테고리의 다른 글
| [CSS] dispaly: flex;> 자식박스에 주는 속성들 / order, align-self (0) | 2024.06.10 |
|---|---|
| [CSS] display: flex; > align-content, gap (0) | 2024.06.10 |
| [CSS]★ dispay / display: flex; > justify-content 자식박스 하위 가로 정렬 (0) | 2024.06.05 |
| [CSS] 기초 배치 float, clear / 중첩 박스 (0) | 2024.06.04 |
| [CSS] box-sizing / 레이아웃 예제 실습 (0) | 2024.06.03 |



