
단축키 익숙해지자. div>안에 div.

< align-content >
: 컨텐츠의 줄을 정렬하는 속성 / 세로(align)
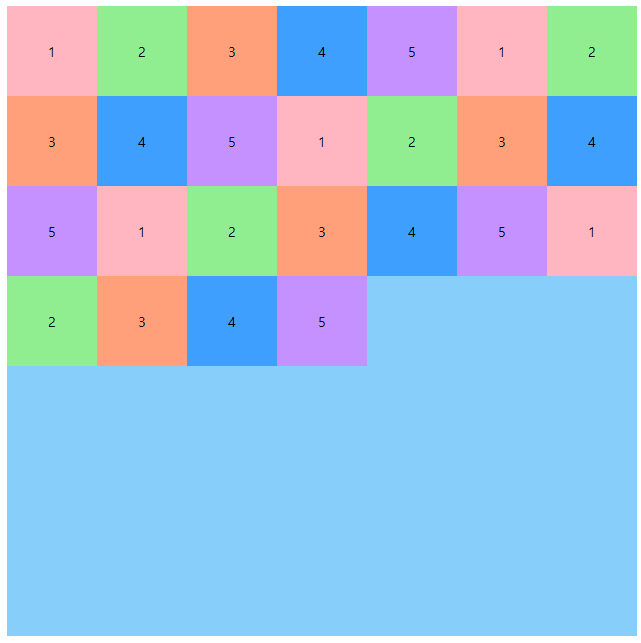
flex된 컨테이너(부모박스)안에 자식들이 매우 많을 경우 여러 줄이 형성된다.
이때 한 줄을 하나의 content로 본다. 그래서 속성 이름이 align-content이다.
이 속성은 컨텐츠들을 각각 세로로 정렬하고 요소 사이에(between), 주위에(around)에 동일한 간격을 주어 배치할 수 있다.
- align-content: flex-start;
: 여러 줄들을 컨테이너(부모박스)의 top위치에 배치
- align-content: flex-end;
: 여러 줄들을 컨테이너(부모박스)의 bottom위치에 배치
- align-content: center;
: 여러 줄들을 컨테이너(부모박스)의 middle위치에 배치
- align-content: space-between; ☆
: 여러 줄들 사이에 동일한 간격을 준다.
위 아래로 딱 붙어서 여러 줄들 사이에 동일한 간격을 만들어준다.
- align-content: space-around;
: 여러 줄들 주위에 동일한 간격을 준다.
컨텐츠를 기준으로 위아래 여백이 같다.
- align-content: space-evenly;
: 여러 줄들에 모두 동일한 간격을 준다
모든 여백이 동일하다. 골고루 여백을 적용한다.
.
- align-content: stretch;
: 여러 줄들을 컨테이너(부모박스)에 맞도록 늘린다.

자식박스들의 넓이가 부모박스보다 커서 꾸겨져 들어가있다.
그래서 align-content는 flex-wrap: wrap; 과 같이 써줘야한다.

flex-wrap: wrap; 적용한 결과 : 동일한 여백이 생기게 된다.


: 여러 줄들을 컨테이너(부모박스)의 top위치에 배치

: 여러 줄들을 컨테이너(부모박스)의 bottom위치에 배치

: 여러 줄들을 컨테이너(부모박스)의 middle위치에 배치

위 아래로 딱 붙어서 여러 줄들 사이에 동일한 간격을 만들어준다. ☆

컨텐츠를 기준으로 위아래 여백이 같다.
여러 줄들 주위에 동일한 간격을 준다.

모든 여백이 동일하다. 골고루 여백을 적용한다.
여러 줄들에 모두 동일한 간격을 준다

여러 줄들을 컨테이너(부모박스)에 맞도록 늘린다.
< gap >
flex에서는 margin보다는 gap을 주는 게 좋다.
gap을 주게 되면 사이 간격을 줄 수 있다.
1. 사방 동일한 간격을 주고 싶을 땐 gap: 20px;


2. 컨텐츠 위 아래로만 간격을 주고 싶을 땐 row-gap: 20px

3. 컨텐츠 양옆으로만 간격을 주고 싶을 땐 column-gap: 20px


개발자 도구에서 flex는 표시되어 나온다.

'css' 카테고리의 다른 글
| [CSS]★Overflow / 스크롤 / 마우스 드래그했을 때 색상 바꾸기 / 목록 스타일 속성 (0) | 2024.06.11 |
|---|---|
| [CSS] dispaly: flex;> 자식박스에 주는 속성들 / order, align-self (0) | 2024.06.10 |
| [CSS] display: flex; > align-items 자식박스 하위 세로 정렬, flex-direction, flex-wrap, flex-flow (0) | 2024.06.09 |
| [CSS]★ dispay / display: flex; > justify-content 자식박스 하위 가로 정렬 (0) | 2024.06.05 |
| [CSS] 기초 배치 float, clear / 중첩 박스 (0) | 2024.06.04 |



