| position:static; | 기본값. 좌표인식할수 없다. |
| position:relative; | 태그가 출력된 위치가 기준점. top:0; left:0;만 쓸 수 있다. |
| position:absolute; | 부모박스가 없으면 브라우저를 기준점. 부모박스 있으면 부모박스의 왼쪽 상단 모서리 0 기준점 |
| position:fixed; | 해당 위치에 고정시킨다. ex) position:fixed; top:0; left:0; / 보고 있는 브라우저 화면 기준 |
position
:위치를 설정할 때 사용하는 속성
위치 속성에는 절대 좌표와 상대 좌표라는 개념이 있다.
절대 좌표는 0점을 기준으로 움직이는 좌표를 말하며 (브라우저 0점 왼쪽 위 모서리)
상대 좌표는 태그가 출력된 위치를 기준으로 움직인다.
[속성값]
- static (ex. position:static;)
: 태그가 출력된 기본값. position 속성을 적용하지 않는 것과 같으며 좌표를 인식할 수 없다.
block 속성의 경우 태그가 위에서 아래로 출력된 기본 상태를 의미함.
좌표인식을 취소하고 싶을 때 static을 쓴다. (반응형 고칠때라던가)
- relative
: 상대좌표를 의미함. block속성의 태그가 출력된 현재 위치에서 left나 top방향으로만 이동할 수 있다.
보통 absolute로 움직일 자식박스의 부모 박스에게 적용함. 적용한 박스가 기준점이 된다.
* 좌표를 쓰고 밑에 좌표값을 같이 써줘야한다. 그래야 나는 이제 좌표를 가질 수 있어 그래서 내 좌표값은 top:0; left:0;야 라는 뜻이다.
- absolute
: 절대 좌표를 의미함.
부모박스(부모박스가 없으면 브라우저)의 가장 왼쪽 상단 모서리 0점을 기준으로 top, left, right, bottom 방향으로 이동할 수 있다.
보통 relative가 적용된 부모 박스 안에 자식박스에게 적용하는 속성.
- fixed
: 절대 좌표를 의미함. 브라우저 화면을 기준으로 top, left, right, bottom 방향으로 이동할 수 있다.
업버튼같은 거 만들 때 사용한다. 스크롤이 움직여도 고정되어 있다.

※ position을 적용하면 위치를 옮기기 위해 반드시 좌표를 함께 입력해주어야 한다.
- left : 브라우저 또는 부모박스를 기준으로 왼쪽에서 오른쪽으로 이동하는 값.(양수)
음수일 경우 기준점에서 왼쪽으로 이동함
- right : 브라우저 또는 부모박스를 기준으로 오른쪽에서 왼쪽으로 이동하는 값.(양수)
음수일 경우 기준점에서 오른쪽으로 이동함
- top : 브라우저 또는 부모박스를 기준으로 위에서 아래쪽으로 이동하는 값.(양수)
음수일 경우 기준점에서 위로 이동함
-bottom : 브라우저 또는 부모박스를 기준으로 아래에서 위로 이동하는 값.(양수)
음수일 경우 기준점에서 아래로 이동함

relative
적용한 박스가 기준점이 된다


relative는 각각 자기가 기준이다. 각 div마다 왼쪽 위가 기준점 0이 된다.


단위는 %도 쓸 수 있다.

relative를 부모박스에 적용해놔서 파란점이 기준점인 상태이며
left 50% top 300px 이동한 결과.
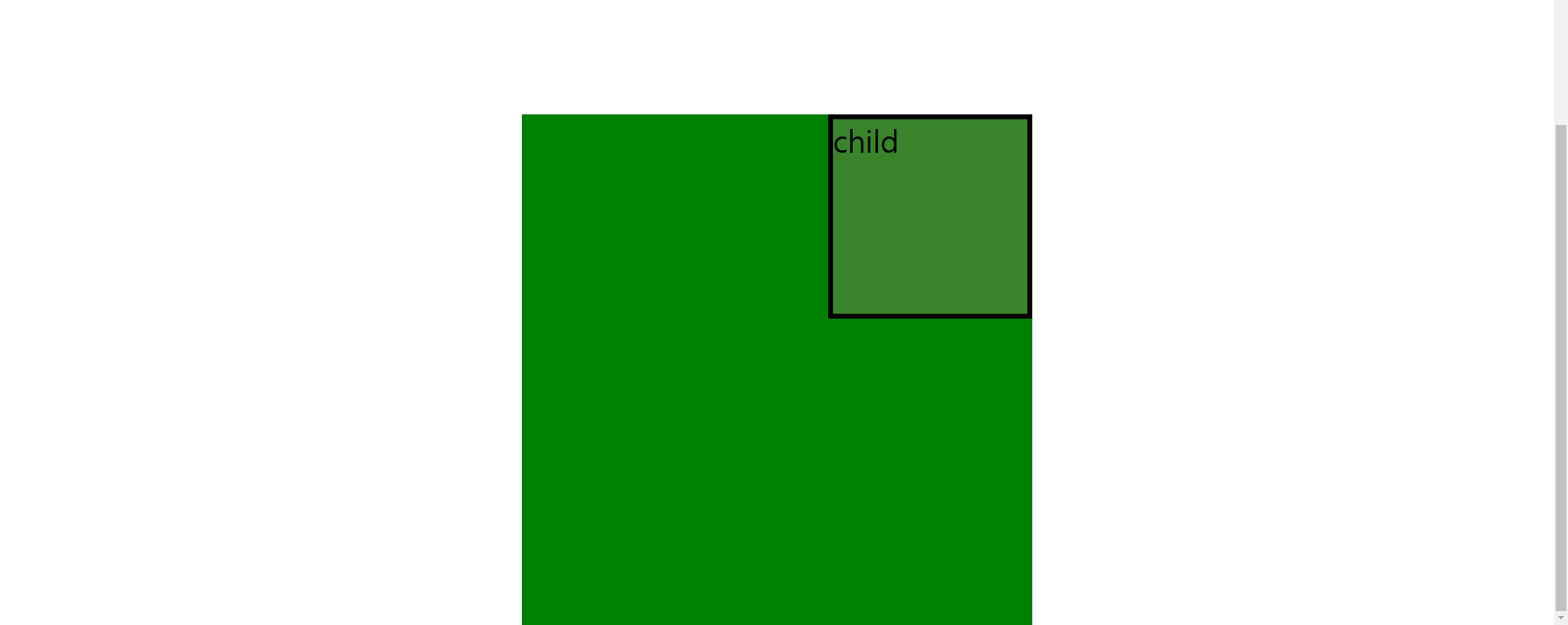
absolute
부모박스(부모박스가 없으면 브라우저)의 가장 왼쪽 상단 모서리 0점을 기준으로 함




부모박스 parent에 relative로 parent 자신을 기준점으로 만들어준 후,
그 안에 자식박스 child를 absolute를 해주면/ parent 가 기준점이 되어 right 0 right 0하면 parent안에서 위치되게 된다.
fixed
업버튼 같은 거 만들때 사용한다. 스크롤 움직여도 값을 준 위치에 고정되어 있다.





