1. 후손 선택자 (공백)
부모 안의 자식들을 선택하는 선택자.
부모 안의 자식들을 선택할 때 공백으로 표기하고 구분함.
[기본형]
부모태그 자식태그{ 속성: 값; }
ex) div p{ }


div 안에 있는 p를 선택해 가져온다. div p{}


어떤 div에 클래스를 지정해줬으면 클래스 이름으로 불러오고 그 뒤에 p를 써서 가져와준다.
.box1 p{}


div> p> span 순으로 불러와준다.
div p span {}
= html 문서 내의 모든 div 태그 안에 있는 span 태그를 선택함

클래스 .box1 안에 있는 p 안에 있는 span을 불러옴
실습)
ul안에 클래스가 menu인 자식안에 a태그를 선택해주세요
조건1. ul 안에 자식은 4개가 있어야합니다
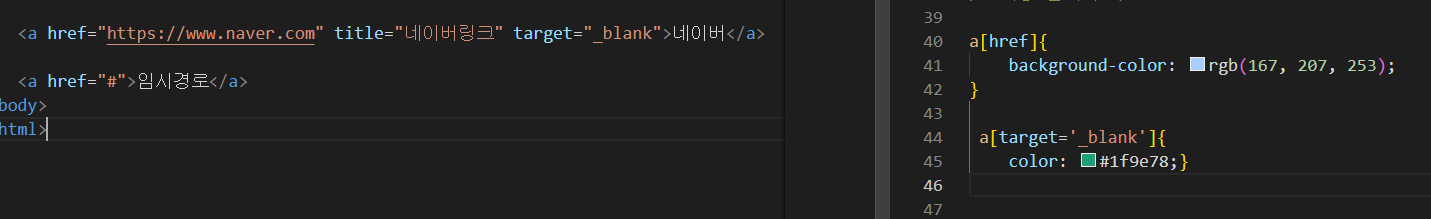
조건2. a태그에는 네이버가 새 창으로 열리는 링크가 들어있어야한다.
조건3. ul안에 자식은 4개에 각각 텍스트가 다음, 네이버, 구글, 카카오가 들어있어야함

css에서 a태그를 불러올려면 ul .menu a{} 로 불러온다. 혹은 li a / .menu a / ul li a 도 가능


2. 자손 선택자 >
부모 태그 안에 있는 자식 요소를 선택할 때 사용함.
자손은 직접적인 자식만 바로 아래 계층까지만, 후손선택자는 손주들까지.
후손 > 자손
후손 선택자는 공백으로 구분하며 어떤 부모태그 안에 해당 자식태그가 들어있으면 몇 계층 아래에 있던지 상관없이
모두 선택한다.
자손선택자는 기호로 구분하며 바로 아랫계층 안에 있는 자식태그만 선택한다.
*자손 후손 개념을 사용할 때 css의 우선순위도 고려해야한다. 위에 있는 것보다 아래가 먼저 적용되는 순위까지 고려
[기본형]
부모선택자 > 자식선택자{속성: 값;}
ex) div>h2{ }



1. div의 후손 h2라 했을 때 전체 div 안에 있는 모든 h2를 토마토 색으로 변경한다
2. div의 자손 선택자 라고 했을 때 큰 div 박스 안에 있는 h2한테만 적용한다. div-ul 안에 있는 h2는 적용되지 않는다.
3. 동위 선택자(형제 선택자)
: 동위 선택자(형제 선택자)는 동위 관계에서 바로 아랫줄에(뒤에)있는 형제태그를 선택하거나 뒤에 있는 모든 형제 태그를 선택할 때 사용함.
[기본형]
1. ★선택자A + 선택자 B {속성:값;}
ex) h1 + h2 :바로 뒤에 있는 형제 1개만 선택한다. / +가 '뒤에 있는'이라는 의미
+ 선택자는 형 태그 바로 뒤에 있는 동생 태그 1개를 선택할때 사용. 만약 중간에 다른 태그가 끼워져있으면(바로 뒤에 해당 동생태그가 없으면) 적용 안된다.
2. 선택자A ~ 선택자 B {속성:값;}
ex) h1 ~ h2 :h2의 모든 형제들을 선택한다.
~ 선택자는 위치와 관계없이 형 태그 뒤에 있는 모든 동생 태그를 선택함. 중간에 다른 태그가 끼워져있어도 적용된다.
동위 선택자를 사용하면 class를 사용하지 않고 간편하게 사용할 수 있다.





4. 속성 선택자
:태그에서 어떤 특정한 속성을 가지고 있는 태그만 선택하는 선택자.
[기본형]
1. 선택자[속성]{ 속성:값; }
: 태그에 해당하는 속성이 있는 태그만 선택함.
★ 2. 선택자[속성='값']{ 속성:값; }
:태그에 해당하는 속성과 값이 일치하는 태그만 선택함. ' ' 던 " "던 상관없다
ex) a[target='_blank']{ }

5. 반응 선택자
:반응선택자는 사용자의 행위에 따라 반응하는 선택자를 말함.
[기본형]
★ - 선택자:hover {속성 : 값; }
: 사용자가 해당 태그 위에 마우스를 올리면 반응함(특정 동작을 수행함).
ex) div:hover{ }
- 선택자:active {속성 : 값;}
: 사용자가 해당 태그를 클릭하는 동안만 반응(특정 동작을 수행함)함
ex) div:active{ }
- hover: '마우스를 올렸을 때'라는 뜻
- active : '마우스를 클릭했을 때'라는 뜻



마우스를 올리면 오른쪽으로 변화하는 모습을 만들 수 있다.


마우스를 클릭하고 있는 동안 오른쪽으로 변화한다.
실습)

★ 6. 구조 선택자
부모 태그안에 동일한 태그의 자식들로 구성되어 있을 때 특정 자식요소를 선택하는 선택자. (li들처럼)
[기본형]
- 선택자:first-child{ 속성: 값; }
: 부모태그 안에 자식들 중 첫번째에 위치한 태그를 선택함.
- 선택자:last-child{ 속성: 값; }
: 부모태그 안에 자식들 중 마지막에 위치한 태그를 선택함.
- 선택자:nth-child(숫자 또는 숫자n){ 속성: 값; }
: 부모태그 안에 자식들 중 해당 숫자 번째에 위치한 태그를 선택함. (소괄호)안에 쓴 숫자번째에 위치한 태그를 선택한다.
n은 수열을 뜻하며 2n번째 2의 배수 번째에 있는 태그(짝수)를 선택할 수 있다. 2n+1은 홀수 선택 (3n은 3의 배수)
nth: '몇 번째인지도 모를 정도의'
- 선택자:nth-last-child(숫자 또는 숫자n){ 속성: 값; }
: 부모 태그 안에 자식들 중 뒤에서(막내부터) 해당 숫자 번째에 위치한 태그를 선택하거나 뒤에서 수열번째에 있는 태그를 선택한다.
ex) ul li:nth-child(2){} = 후손 선택자로 불러와서 뒤에 구조 선택자 적용한 명령



첫째를 선택한다.


막내를 선택한다.


3번째에 있는 li를 선택한다.


li중 짝수 번째에 있는 li 선택하기
(*2n+1 하면 홀수 번째에 있는 애들 선택된다.)
7. 형제 구조 선택자
:부모박스 안에 자식(형제)태그들이 다르게 구성되어 있을 때 사용함.
[기본형]
- 선택자:first-of-type
: 부모 박스 안에 형제 관계 중 첫번째로 위치하는 태그를 선택함.
- 선택자:last-of-type
: 부모 박스 안에 형제 관계 중 마지막에 위치하는 태그를 선택함.
- 선택자:nth-of-type(숫자또는 수열)
: 부모 박스 안에 형제 관계 중 숫자또는 수열번째로 위치하는 태그를 선택함.
- 선택자:nth-last-of-type(숫자또는 수열)
: 부모 박스 안에 형제 관계 중 뒤에서 숫자또는 수열번째로 위치하는 태그를 선택함.



-----------------------------------------------------



8. 상태 선택자
: 상태 선택자는 입력 양식 태그의 상태를 지정할 때 사용함.
[기본형] 콜론: 이 들어간다.
-선택자:checked
: 체크박스에 체크가 된 상태의 input 태그를 선택함.
-선택자:focus
: 초점이 맞춰진 input 태그를 선택함.
입력을 하기 위해 준비된 상태 ( 마우스 클릭해서 커서가 깜빡깜빡하는 상태 )
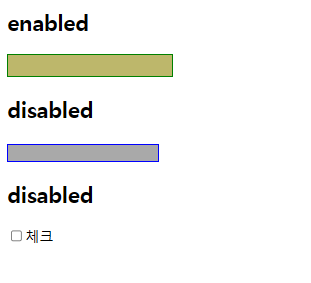
-선택자:enabled
:입력 또는 사용이 가능한 상태의 input 태그를 선택함.
-선택자:disabled
:입력 또는 사용이 불가능한 상태의 input 태그를 선택함. (disabled랑 disabled:disabled랑 같다.)





실습)
input태그의 type 속성값이 checkbox인 요소를 선택하여 체크박스가 체크 되었을 때
바로 뒤에 위치하는 div태그를 숨기고 체크 해제되면 div가 나타내기



속성 선택자 / 동위선택자 / 상태 선택자 사용
속성 선택자 - 선택자[속성='값']{ 속성:값; }
동위 선택자 - +
상태 선택자 - :checked
input[type='checkbox'] input의 속성 type의 값이 checkbox인 얘를 선택/ 그리고 그 얘가 checked 체크 된 상태일 때
/ 그 뒤에 있는 div를 +div를 / { 숨겨라}
9. 시작문자 선택자
태그 내부의 첫 글자나 첫 줄을 선택할 때 사용하는 선택자.
[기본형]
- ::first-letter
: 태그 내부의 첫 글자를 선택함.
- ::first-line
: 태그 내부의 첫 줄을 선택함.


10. 가상 요소 선택자 ★ ★ ★
선택한 태그에 앞이나 뒤에 가상 요소를 만드는 선택자
html코드에는 존재하지 않지만 html 구조에 가상 요소를 만들어서 스타일을 부여하는 역할.
마치 html 코드가 있는 것처럼 스타일링 할 때 사용함
가상 요소 선택자로 만들어진 요소는 기본적으로 inline 속성을 가짐.
*너비 높이를 줄려면 display:block 이나 display:inline-block으로 바꿔줘야한다.
(가로로 배치되길 원하면 inline-block으로 바꿔줘야함. block은 아래로 배치될 수 있음)
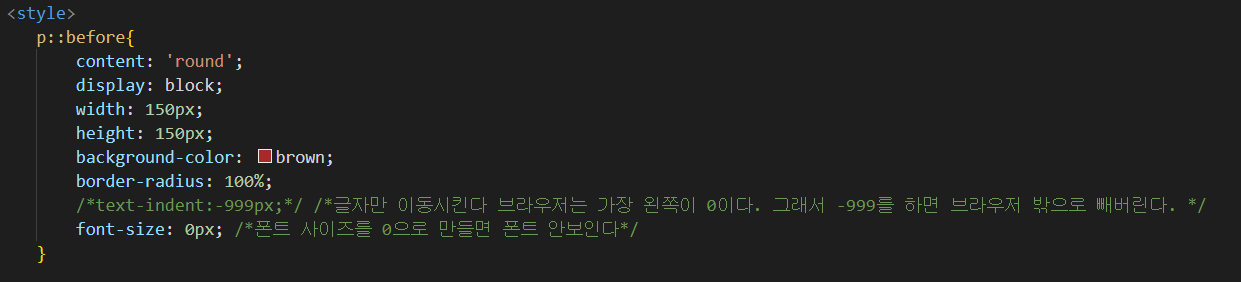
가상 요소를 만들 때 content 속성을 이용함.
content: "체크아이콘" 이렇게 쓰고 font-size:0; 으로 해서 보이지 않게 해준다.
혹은 content: " " 로 안을 비워두면 나오지않는다.
드래그해도 긁어지지 않는다.
보통 배경요소나 포인트를 줄 요소를 만들 때 사용한다.
[기본형]
- ::before
: 특정 요소의 앞에 가상 요소를 만들고 내용은 content 속성으로 넣음. ex) p::before { }
- ::after
: 특정 요소의 뒤에 가상 요소를 만들고 내용은 content 속성으로 넣음.






동그라미를 만들어 꾸며준다.
그럼 content에 쓴 글자가 나오게 되는데 이 글자를 없애는 법은,
1. text-indent: -999px 로 글자를 브라우저 밖으로 빼버린다. 브라우저는 가장 왼쪽이 0이라서 -999를 하면 브라우저 밖으로 빠져버린다.
2. font-size를 0으로 바꿔서 안보이게 한다.
+가상요소 선택자는 기본적으로 illine 속성을 가지기에 너비 높이를 주기 위해 display: block;으로 속성을 변경한 후 너비 높이를 준다.




:not(선택자) : 괄호 안에 있는 선택자를 제외한 나머지 형제나 자식을 선택함.
'css' 카테고리의 다른 글
| [CSS] position 위치 속성 (0) | 2024.06.17 |
|---|---|
| [CSS] Background 배경/ 투명도 opacity와 alpha / 그라디언트 / (0) | 2024.06.13 |
| [CSS]★Overflow / 스크롤 / 마우스 드래그했을 때 색상 바꾸기 / 목록 스타일 속성 (0) | 2024.06.11 |
| [CSS] dispaly: flex;> 자식박스에 주는 속성들 / order, align-self (0) | 2024.06.10 |
| [CSS] display: flex; > align-content, gap (0) | 2024.06.10 |



