| tr | table 표의 행(줄) |
| td | 칸 |
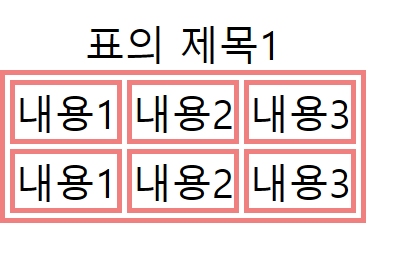
| th | 표의 제목 |
| caption | 표 제목 / 제목이 표의 가운데 정렬된다. / table 열린 태그의 바로 아래에 쓴다. |
| figcaption | 표 제목 / 제목이 표의 왼쪽에 붙어있다. / table 열린 태그의 위나 닫힌 태그의 아래에 쓴다. |
| colspan | 표를 가로로 합치는 속성 / <td colspan="3">내용</td> |
| rowspan | 표를 세로로 합치는 속성 / <td rowspan="3">내용</td> |
| border-collapse; | 표의 줄을 하나로 합쳐준다 (css 속성) border-collapse: collapse; |
<표를 만드는 table태그>
: block 속성
<기본형>
<table>
<tr>
<td>내용</td>
</tr>
</table>
tr: 행(줄) table row의 약자
td: 열(칸),내용 (table box로 외우자)
th: 표의 제목 (table head title)
이전에는 레이아웃을 만드는 태그로 사용되었다.
현재는 게시판영역과 같은 부분에 많이 사용되는 태그로 표를 구성해주는 태그.
부모태그인 table태그로 행과 열을 묶고, 행은 tr / 열은 td로 표현한다.
ex.고객센터,1:1상담,커뮤니티사이트

2행이니깐 tr 두개, 3열이니깐 td 3개씩 써준다.


,로 구분해서 한꺼번에 css 줄 수 있다
*border : 테두리

표의 제목을 나타내는 <th>

* [ No. / 카테고리 / 제목 / 작성시간] : 이 th 부분이다.


-!!! th는 tr(행) 안에 첫번째에 써준다 !!
-번호 제목 순서대로 td를 써야한다. @헷갈리지않도록 주의
tr안에 th 넣어준다.
< 표의 제목을 넣어줄 수 있는 1. caption / 2. figcaption >
(칸의 제목을 쓸때에는 th 태그를 이용함./ h태그를 사용해서 제목을 써주기도 한다. 취향껏)
표 전체에 제목을 나타낼때에는 <caption>이나 <figcaption> 이라는 태그를 사용할 수 있다.
1. caption
제목이 표의 가운데 정렬된다.
<caption>태그는 <table> 열린 태그의 바로 아래에 쓴다.


2. figcaption
제목이 표의 왼쪽에 붙어있다.
figcaption 태그는 <table> 열린 태그의 위나 닫힌 태그의 아래에 쓴다.


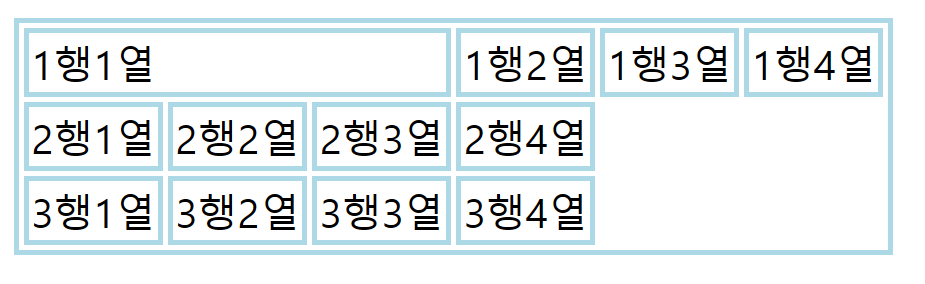
< 표를 가로로 합치는 속성 colspan >
colspan은 가로 칸끼리 합쳐주는 속성으로 td나 th태그에 직접 적용함 (css속성이 아니다.)
colspan을 적용한 해당 칸부터 쓰여진 숫자만큼 가로로 칸을 합쳐준다.
ex) <td colspan="3">내용</td> 이면 td가 혼자 3칸만큼 차지하겠다라는 뜻이다.



실질적으로 합쳐지는 것이 아닌, 칸이 늘어나는 것이며
td가 3칸만큼 차지하겠다라는 뜻이라서 나머지 태그인 1행2열과 1행 3열은 지워줘야한다.



< 표를 세로로 합치는 속성 rowspan >
세로 칸끼리 합치는 속성.
rowspan이 쓰여진 태그 칸부터 쓰여진 숫자만큼 아래로 칸을 합쳐준다. td나 th태그에 직접 적용함 (css속성이 아니다.)
ex) <td rowspan="3">내용</td> 세로로 3칸 차지하겠다는 뜻이다.


세로로 3칸을 차지하게 됨으로 2행,3행의 1열들을 지워줘야한다.


같은 위치에 있는 태그(바로 아래에 위치하는 태그들)을 지워줘야한다.


<표의 줄을 하나로 합치는 border-collapse >
: 표의 줄을 하나로 합치는 속성 (css속성)
border-collapse: collapse;



'html' 카테고리의 다른 글
| [html] 입력양식태그 form > label / input type= / input 속성 / fieldset,legend (0) | 2024.06.21 |
|---|---|
| [html] table 표 (2)_구조를 나타내는 태그 / 세로 줄을 동일하게 스타일링하는 <colgrop> <col/> (0) | 2024.06.19 |
| [html] 멀티미디어 파일 - audio / video (0) | 2024.06.18 |
| [html] 웹 표준 태그 semantic 태그 / 기초 구조 실습 (0) | 2024.06.14 |
| [html] a 하이퍼링크 태그, img src 이미지 태그 / 절대경로 상대경로 (0) | 2024.05.28 |



