입력양식태그
:사용자로부터 정보를 얻고자 할 때 사용하는 태그. form태그를 사용하며 안에 여러 입력양식 태그를 사용해서 서버로 해당 정보를 보낼 수 있다.
| form | method | 서버로 보내는 방식 <form method="post"> |
| action | 서버 주소 <form action="#"> 주소 없을 땐 임시경로 # 적어놓음 | |
| name | 폼 태그 이름 | |
| target | 창을 여는 방식(잘 안씀) | |
| autocomplete | 자동완성 기능을 끄고 킬 수 있다. autocomplete="off" |
| form 아래 label | <label for="폼요소 이름">내용</label> <input type="" id="폼요소 이름" name="폼요소 이름"/> |
사용자가 어떤 내용을 입력할지 쉽게 알아볼 수 있도록 함. |
| form > label > input type= | type="text" | 한 줄짜리 텍스트를 입력할 수 있는 입력창 / 텍스트 필드 |
| type="password" | 비밀번호 입력창 / 기호로 표현됨 | |
| type="search" | 검색창을 나타내는 태그. 입력창 오른쪽에 x자 표시가 뜬다. | |
| type="url" | 인터넷 주소 url을 입력할 수 있는 입력창. 아예 사용빈도가 적다 | |
| type="email" | 이메일을 입력할 수 있는 창 | |
| type="checkbox" | 여러 개의 항목을 체크할 때 사용함. label 안에 input 코드를 넣어줘야 글씨를 클릭해도 체크박스가 클릭된다.(기본형1) |
|
| type="radio" | 여러 개중 한개의 항목을 체크할 때 사용/ name 속성이 같아야함 | |
| type="range" |
슬라이드 막대로 숫자 범위를 설정할 수 있다. min="최솟값" max="최댓값" step="증감" value="초깃값(기본값)" |
|
| type="number" |
숫자 입력 필드. 보통 쇼핑몰같이 수량을 체크해야하는 사이트에서 많이 사용. min="최솟값" max="최댓값" step="증감" value="초깃값(기본값)" | |
| type="date" , type="month" , type="week" |
웹 문서나 어플에 달력을 넣고자 할 때 사용 | |
| type="time", type="datetime", type="datetime-local" |
입력 폼에서 오전/오후 시/분을 나타냄. | |
| type="submit" , type="reset" type="button" |
전송 / 초기화 / 깡통버튼 | |
| type="image" src="이미지경로" alt="이미지 설명" | submit과 같은 기능을 하는 이미지 버튼 | |
| type="file" accept="첨부파일 유형 | 폼에서 사진이나 문서를 첨부할 때 사용 | |
| type="hidden" name="이름" value="서버로 넘길 값" | 히든 필드는 화면의 폼에서는 보이지 않지만 사용자가 입력을 마치면 폼과 함께 서버로 전송되는 요소 |
min="최솟값" max="최댓값" step="증감" value="초깃값(기본값)"
| input 태그의 주요 속성 | autofocus | 페이지를 불러오자마자 폼에서 원하는 요소에 마우스 포인터를 표시 |
| required | 필수 입력란을 지정 | |
| placeholder="" | 사용자가 텍스트를 입력할 때 입력란에 적당한 힌트 내용을 표시 | |
| readonly | 읽기 전용 필드 |
<< form태그 >>
사용자에게 입력받은 정보를 어떤 방식으로 서버에 넘길지 서버에서 어떤 프로그램을 이용해 이 정보들을 처리할 것인지 지정하는 태그. form 태그 안에는 여러 입력양식
태그와 속성이 들어갈 수 있다.
* 로그인이나 인증요청같은 form에 적은 것을 서버로 보내주는 버튼 코드는 form 태그 안에 들어가 있어야한다*
[기본형]
<form method="서버로 보내는 방식" action="서버주소" name="폼태그 이름" autocomplete="자동완성 on/off" target="창을 여는 방식"></form>
<form action="#" autocomplete="on" method="post" name="member">서버주소 없으면 임시경로 # 적어놓는다.
[속성]
1. method
: 사용자가 입력한 정보를 서버로 보내는 방식
-get : 데이터를 256~4,096byte까지만 서버로 보낼 수 있다. 주소 표시줄에 사용자가 입력한 내용이 그대로 보여진다.(=보안에 취약함)
-post : 입력한 내용의 길이에 제한받지않고 사용자가 입력한 내용도 드러나지 않음. 대부분 post 방식을 사용한다.
2. name
: form의 이름을 지정할 때 사용함. 한 html페이지 안에 form태그가 여러 개일 경우 구분하는 용도로도 사용하고, 자바스크립트로 폼을 제어할 때에도 사용한다.
3. action
: 폼 태그 안에 입력된 정보들을 넘길 서버 주소(=end point*)가 들어간다. 없으면 임시경로 #로 써놓는다.
4. target
: action 속성에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열도록 만듦. (필수는 아니다, 잘 쓰지는 않는다.)
5. autocomplete
: 자동완성 기능. 폼에 내용을 입력할 때 예전에 입력했던 내용을 자동으로 표시해주는 속성
사용자가 이전에 입력했던 단어와 비슷한 내용을 입력하면 자동으로 단어를 말풍선으로 표현해준다.
기본값은 on이며 off로 기능을 끌 수 있다.
form - <fieldset>,<legend>
: 하나의 폼에서 여러 구역을 나누어 표시할 때 사용하는 태그. 예를 들어 배송지 정보와 수취인 정보같은 내용을 나누어 표현할 때 사용함. 거의 안쓴다.
[기본형]
<fieldset>
<legend></legend>
</fieldset>


form - <label>
form요소에 이름을 붙이는 태그. / form태그 안에 작성
사용자가 어떤 내용을 입력할지 쉽게 알아볼 수 있도록 해주는 역할을 함.
또한 폼 요소와 해당 이름을 연결해주고 나중에 자바스크립트를 통해 해당 폼 요소를 제어할 수 있도록 도와준다.
label 과 input 이름을 같은 이름으로 지어줘야지 나중에 컴퓨터가 같이 세트라고 인식할 수 있다.
[기본형]
1. <label for="폼요소 이름">내용<input type="" id="폼요소 이름" name="폼요소 이름"/></label>
2. <label for="폼요소 이름">내용</label>
<input type="" id="폼요소 이름" name="폼요소 이름"/>
*2번째 방법이 주로 쓰인다.
* label 안에 내용이 없을 때는 기본형1처럼 input태그를 label 안에 넣어주는 것이 좋다.
<label for="폼요소 이름"> <input type="" id="폼요소 이름" name="폼요소 이름"/> </label>


내용부분에 쓴 글자가(이름:) 저렇게 표시된다.


1번이든 2번이든 결과물은 똑같다.
form - <input type= ""/>
단독태그. / label이랑 세트다. / / form태그 안에 작성
사용자가 정보를 입력할 수 있는 다양한 형태의 태그. 형태는 type 속성에 의해 결정된다.
[ type의 종류 ]
1. type="text"
: 한 줄짜리 텍스트를 입력할 수 있는 입력창. 보통 아이디, 이름, 주소와 같은 정보를 입력할 때 쓴다.
실무에서 '텍스트필드'라고 부른다. ex) <input type="text">
<label for="user_name">
이름 : <input type="text" id="user_name" name="user_name" />
</label>
2. type="password"
: 비밀번호 입력창. 모양은 text와 동일하게 생겼지만 글자를 입력하면 글자가 안보이고 기호로 표현된다.
-maxlength : 최대 문자 갯수를 지정함. 텍스트를 입력할 수 있는 필드라면 어디든 적용가능한 속성.
ex) maxlength="20" 은 20글자만큼밖에 못쓰게 지정
-minlength: 최소 입력 문자 갯수를 지정함. 텍스트를 입력할 수 있는 필드라면 어디든 적용가능한 속성.
<label for="user_pw">비밀번호 :</label>
<input type="password" id="user_pw" name="user_pw" />

autocomplete="off" 로 자동완성 기능을 꺼준다.
3. type="search"
: 검색창을 나타내는 태그. 모양은 텍스트필드와 동일하지만 글자를 입력하면 입력창 오른쪽에 x자 표시가 뜬다.
x를 누르면 검색어를 지울 수 있다. 검색어를 칠 수 있는 틀일뿐이다.
(그냥 text 속성 쓰고 자바스크립트로 제어해도 된다.)
<label for="search_word">검색어 입력 :</label>
<input type="search" id="search_word" name="search_word" />
4. type="url"
: 인터넷 주소 url을 입력할 수 있는 입력창. 아예 사용빈도가 적다. sns 주소 공유할때나 아주 가끔 쓴다.
(그냥 text 속성 쓰고 자바스크립트로 제어해도 된다.)
<label for="sns">sns주소: </label>
<input type="url" id="sns" name="sns" />
5. type="email"
: 이메일을 입력할 수 있는 입력창. @표시가 있는지 없는지 여부를 입력창에서 검열하여 올바른 이메일 주소가 맞는 지 브라우저가 1차로 확인해주는 역할을 한다.
<label for="user_email">이메일 :</label>
<input type="email" id="user_email" name="user_email" />
6. type="checkbox"
: 여러 개의 항목을 체크할 때 사용함. 사용자로부터 어떠한 동의를 얻거나 2개 이상의 항목을 체크할 때 사용.
label 안에 input 코드를 넣어줘야 글씨를 클릭해도 체크박스가 클릭된다.(기본형1)
기본형2로 형제로 쓰면 체크박스를 체크해야만 체크가 된다.

<p>주문할 상품을 선택해주세요.</p>
<label>
<input type="checkbox" name="gift" value="s_3" />선물용 3kg
</label>
<label>
<input type="checkbox" name="gift" value="s_5" />선물용 5kg
</label>
<label>
<input type="checkbox" name="gift" value="g_5" />가정용 5kg
</label>
7. type="radio"
: 여러 개의 항목중에 한가지를 선택할 때 사용한다.
이 타입은 *모든 name 속성이 이름이 동일해야 여러 항목 중 한 가지만 선택할 수 있다.
label 안에 input 코드를 넣어줘야 글씨를 클릭해도 체크박스가 클릭된다.(기본형1)
기본형2로 형제로 쓰면 체크박스를 체크해야만 체크가 된다.
* checkbox와 radio는 value 속성을 넣어주면 각 항목의 기본값을 지정할 수 있다.
value에 있는 값은 form을 서버로 넘길 때 같이 저장할 수 있고 나중에 javascript로 제어할 수 있다.
<fieldset>
<legend>상품선택</legend>
<p>주문할 상품을 선택해주세요.</p>
<label>
<input type="checkbox" name="gift" value="s_3" />선물용 3kg
</label>
<label>
<input type="checkbox" name="gift" value="s_5" />선물용 5kg
</label>
<label>
<input type="checkbox" name="gift" value="g_5" />가정용 5kg
</label>
<p>포장 선택</p>
<label> <input type="radio" name="gift" value="yes" />선물포장 </label>
<label> <input type="radio" name="gift" value="no" />포장 안함 </label>
<!--이 둘끼리 name이 같아야한다. -->
</fieldset>
8. type="range" min="최솟값" max="최댓값" step="증감" value="초깃값"
: 슬라이드 막대로 숫자 범위를 설정할 수 있다. min은 범위의 최소값을 의미하고 max는 최댓값을 뜻한다.
min이나 max가 다로 설정되어 있지 않으면 최솟값은 0, 최대값은 100으로 설정된다.
step은 증감값으로 예를 들어 5라는 숫자가 있으면 움직일때마다 5씩 증가하거나 5씩 감소한다. value는 범위에서 사용자에게 처음 보여주는 초깃값을 말한다.
<label>범위</label>
<!--이름지어주기 힘들어서 for 생략-->
<input type="range" min="0" max="50" value="5" step="10" />
9. type="number" min="최솟값" max="최댓값" step="증감" value="초깃값"
☆많이 쓴다. 쇼핑몰에서 최소수량 같은 거 정할때 min으로 적용시킬 수 있다.
: 숫자 입력 필드를 말한다. 보통 쇼핑몰같이 수량을 체크해야하는 사이트에서 많이 사용함.
<label for="">숫자</label>
<input type="number" min="0" max="10" />
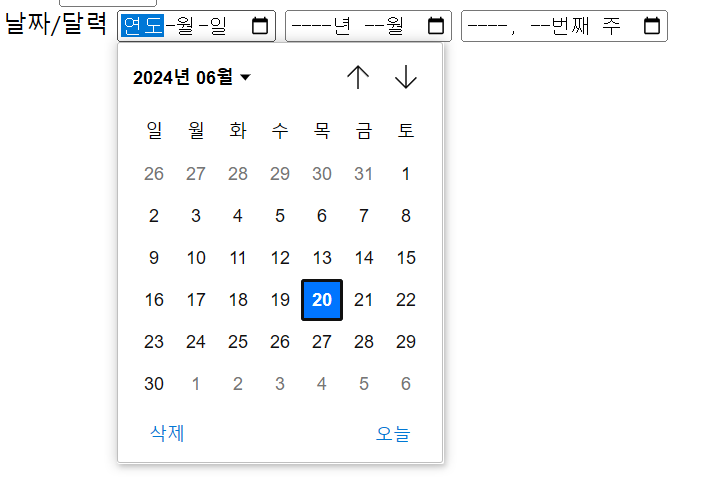
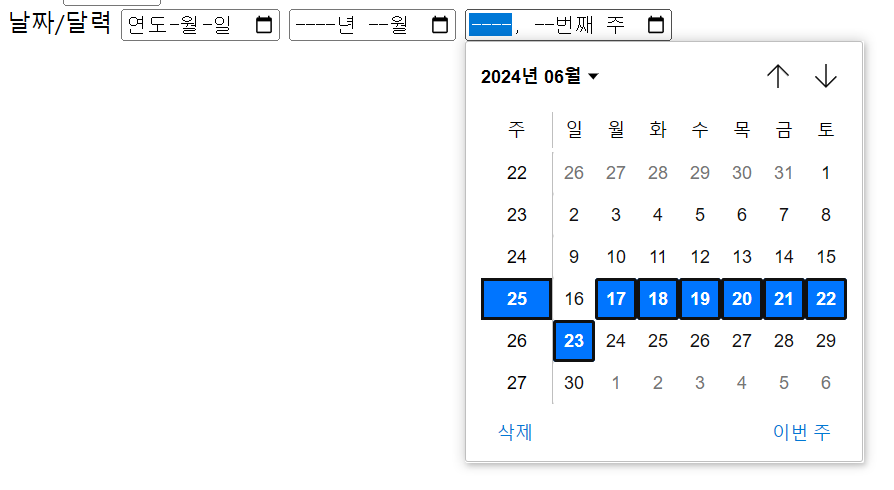
10. type="date"☆ , type="month" , type="week"
:웹 문서나 어플에 달력을 넣고자 할 때 사용함. date는 연도/월/일로 달력에 표시되며 month는 연도랑 월을 입력할 수 있 다. week는 연도와 주를 입력할 수 있다. min="최솟값" max="최댓값" step="증감" value="초깃값" 사용가능하다.
-date : yyyy-mm-dd ☆
-month : yyyy-mm
-week : 1월 첫째주를 기준으로 몇번째 주인지 표시
<label for="">날짜/달력</label>
<input type="date" />
<input type="month" />
<input type="week" />



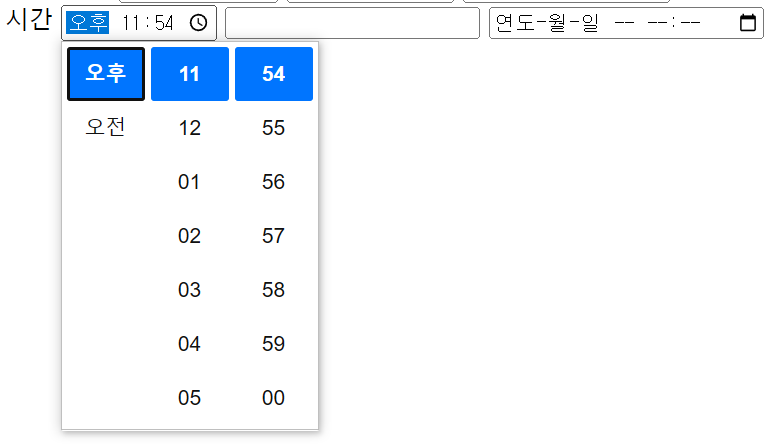
11. type="time", type="datetime", type="datetime-local" ☆
: time은 입력 폼에서 오전/오후 시/분을 나타냄.
시간 입력 필드는 웹 브라우저마다 조금씩 다르게 나타나는데 항목이 3가지로 구분된다는 점은 모두 동일하다.
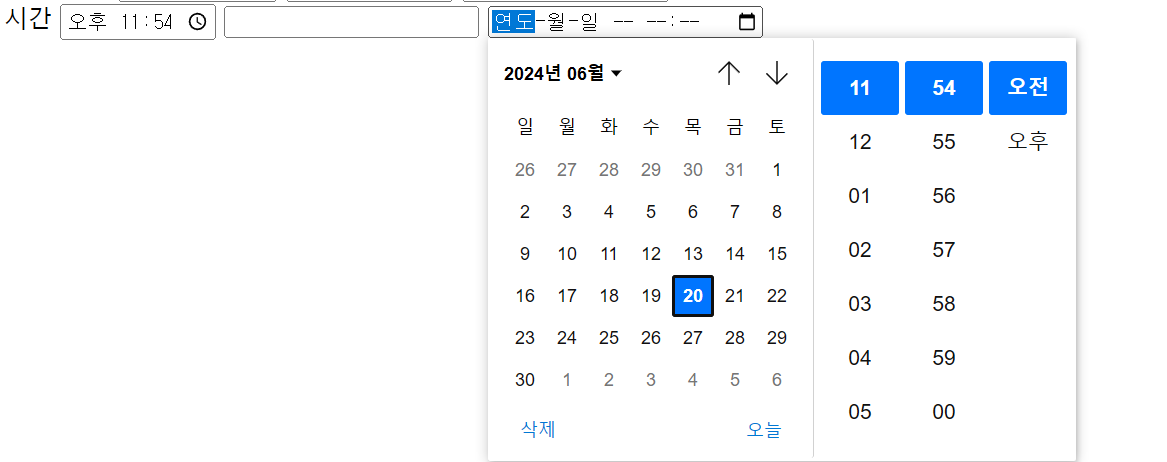
datetime, datetime-local은 사용자가 웹 문서를 보고 있는 장소에 맞는 날짜와 시간을 함께 입력할 수 있다.
datetime에는 막대기처럼 생겨서 날짜를 적으면 된다.
*datetime-local을 주로 쓴다. (최소 최대날짜 벨류등은 자바에서 적용시킨다. )
<label for="">시간</label>
<input type="time" />
<input type="datetime" />
<input type="datetime-local" />

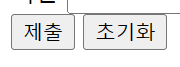
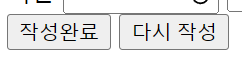
12. type="submit" , type="reset" type="button"
: submit은 전송버튼을 의미하며 action에 쓰여진 서버 주소로 내용을 전송한다.
reset은 초기화 버튼을 의미하며 사용자가 입력한 내용들을 초기화할때 사용함.
label태그 없이 쓴다. **form 태그 안에 작성해야한다.
button은 기본 기능이 없는 깡통버튼을 의미한다. 오직 버튼 형태만 나타나며 value 속성으로 버튼 이름을 정해주어야 한다. 자바스크립트로 기능을 넣을 때 많이 사용하는 버튼
<input type="submit" value="작성완료" />
<input type="reset" value="다시 작성" />
<input type="button" value="버튼" />



버튼에 value 속성을 이용하면 버튼의 이름을 바꿀 수 있다.
subit(로그인버튼)
13. type="image" src="이미지경로" alt="이미지 설명"
: submit과 같은 기능을 하는 이미지 버튼을 나타냄. 이미지를 버튼으로 쓸 때 버튼기능을 하게끔 만들때 사용한다.
css로 작업할 수 없는 버튼 모양일때 이 방법을 쓴다. 아무데나 쓰는 게 아니고 서버로 정보를 넘길 때 쓰는 것이다.
<input type="image" src="./img/ch.svg" alt="로그인" />
14. type="file" accept="첨부파일 유형(image/jpg, image/png, image/*)"
: 폼에서 사진이나 문서를 첨부할 때 사용하는 유형. 웹 브라우저 화면에서 [파일 선택]이나 [찾아보기]같은 형태로 나타난다. accept로 첨부할 수 있는 파일을 설정할 수 있다 *는 모든 파일을 말한다.
여러 개의 첨부파일을 선택할때는 ,로 구분한다. jpg,png,gif
<input type="file" accept="image/*" />
<input type="file" accept="image/jpg" />
15. type="hidden" name="이름" value="서버로 넘길 값" ☆많이 쓴다 개발자분들이 넣어달라고 한다.
: 히든 필드는 화면의 폼에서는 보이지 않지만 사용자가 입력을 마치면 폼과 함께 서버로 전송되는 요소를 말한다.
사용자에게 굳이 보여줄 필요는 없지만 관리자가 알아야하는 정보는 히든 필드로 입력한다.
< input 태그의 주요 속성 >
input뿐만 아니라 select, datalist에도 쓸 수 있다.
1. autofocus
: 페이지를 불러오자마자 폼에서 원하는 요소에 마우스 포인터를 표시할 수 있다.
입력 요소 중 텍스트를 입력할 수 있는 양식에 autofocus를 사용하면 입력커서가 깜빡이면서 텍스트를 바로 입력할 수 있게 해준다.
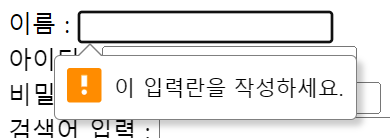
2. required ☆
: 필수 입력란을 지정함. 이 속성이 들어있는 input은 반드시 사용자가 입력을 해야만 전송버튼을 눌렀을 때 폼 양식을 서버로 보내줄 수 있다.
<input type="text" id="user_name" name="user_name" autofocus required />
3. placeholder="문구 작성" ☆
: 사용자가 텍스트를 입력할 때 입력란에 적당한 힌트 내용을 표시해주는 안내문구
텍스트를 입력하면 힌트가 사라지고 텍스트를 지우면 다시 힌트가 나타난다.
<input type="text" id="user_id" name="user_id" placeholder="아이디" />

4. readonly
: 읽기 전용이라는 뜻을 가진 속성.
readonly를 적용하면 사용자는 텍스트를 입력할 수 없고 읽기만 가능하다. 동의약관같은 부분을 만들 때 사용. 활성화는 되어있지만 읽기만 가능
disabled는 활성화도 되어있지않고 텍스트도 입력할 수 없다.(상태선택자)
value 를 사용해 들어갈 말을 설정해준다.
<input type="search" id="search_word" name="search_word" readonly value="읽기 전용 필드입니다."/>
'html' 카테고리의 다른 글
| [html] 하나의 태그에 class 이름 여러 개 짓고 싶을 때 (0) | 2024.07.03 |
|---|---|
| [html] form> textarea / select, option / button / datalist, option (0) | 2024.06.21 |
| [html] table 표 (2)_구조를 나타내는 태그 / 세로 줄을 동일하게 스타일링하는 <colgrop> <col/> (0) | 2024.06.19 |
| [html] table 표 태그 (0) | 2024.06.18 |
| [html] 멀티미디어 파일 - audio / video (0) | 2024.06.18 |


