표의 구조는 <thead> <tbody> <tfoot>으로 나눠진다.
<thead> : 표의 최상단에 위치하고 보통 제목영역을 나타냄
<tbody> : 표의 제목에 따른 내용들을 나타내는 영역
<tfoot> : 표 내용에 따른 요약내용을 나타내는 영역으로 필수사항은 아니다.
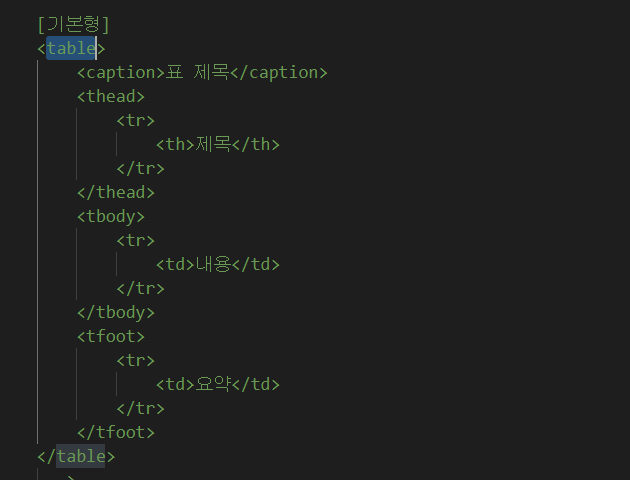
[기본형] ↓

<table>
<caption>
표의 구조
</caption>
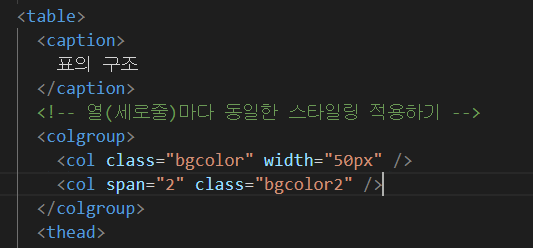
<!-- 열(세로줄)마다 동일한 스타일링 적용하기 -->
<colgroup>
<col class="bgcolor" width="50px" />
<col span="2" class="bgcolor2" />
</colgroup>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성일</th>
</tr>
</thead>
<!-- 표의 본문영역 -->
<tbody>
<tr>
<td>1</td>
<td>홈페이지 그랜드 오픈 이벤트를 진행합니다</td>
<td>2024.05.06</td>
</tr>
<tr>
<td>2</td>
<td>반품/교환 안내</td>
<td>2024.05.14</td>
</tr>
<tr>
<td>3</td>
<td>여름 이벤트</td>
<td>2024.8.06</td>
</tr>
</tbody>
<!-- 표의 요약부분 -->
<tfoot>
<tr>
<td>요약 :</td>
<td colspan="2">총 3개의 게시물</td>
</tr>
</tfoot>
</table>
세로 줄을 동일하게 스타일링하는 태그 <colgrop> <col/>
한 열(세로줄)에 있는 모든 셀(칸)에 같은 스타일을 적용하고자 할 때 <colgroup>,<col/>태그를 사용한다.
*둘 이상의 열을 묶어 같은 스타일을 지정하려면 span 속성을 이용해 <col span="2"/>형식으로 설정할 수 있다.
그러면 묶인 두 열에 동일한 스타일링을 할 수 있다. 대신 "2"칸 차지라 뒤에 한칸을 지워줘야한다.
colgroup은 col들을 묶어주는 부모영역의 역할을 한다. col의 갯수는 칸의 갯수와 동일해야한다.


col span="2"로 두칸을 지정해주면 뒤에 한칸을 지워줘야한다.


'html' 카테고리의 다른 글
| [html] form> textarea / select, option / button / datalist, option (0) | 2024.06.21 |
|---|---|
| [html] 입력양식태그 form > label / input type= / input 속성 / fieldset,legend (0) | 2024.06.21 |
| [html] table 표 태그 (0) | 2024.06.18 |
| [html] 멀티미디어 파일 - audio / video (0) | 2024.06.18 |
| [html] 웹 표준 태그 semantic 태그 / 기초 구조 실습 (0) | 2024.06.14 |



