오토레이아웃
: 반응성과 유연성이 뛰어난 동적 레이아웃을 만들 수 있는 기능
기본으로 프레임 속성이 포함되어 있으며, 프레임 내부 구성 요소들의 배열 방향, 간격, 패딩, 정렬 등 다양한 옵션을 설정할 수 있다.
이를 통해 내부 컨텐츠의 크기에 따라 프레임 크기가 자동으로 조절되거나
반대로 프레임 크기에 따라 컨텐츠의 크기를 자동으로 조정할 수 있다.
- 단축키 (3가지 방법이 있다)
▪ 오브젝트를 선택한 상태에서 shift + A
▪ 프레임을 선택한 상태에서 auto layout 패털의 + 아이콘으로 설정하기
▪ 프레임이나 오브젝트를 선택한 상태에서 마우스 우클릭 - add auto layout
오토레이아웃 해지하기 : shift + alt +a
*작은 요소부터 오토레이아웃을 하면서 큰 것까지 만들어나가는 방식이 나중에 편하다
다 만들어놓고 오토레이아웃을 걸게 되면 불편하다.


오토레이아웃 적용하면 위와 같은 박스가 생기고 레이어 아이콘 모양이 변한 것을 확인할 수 있다.

컨텐츠 간의 간격 : gap (보라박스와 노랑박스 사이의 공간)
컨텐츠 안의 여백: padding (초록 공간)
컨텐츠 밖의 여백: margin (분홍 공간)
*alt누르고 움직이면 양쪽 같이 늘어나거나 줄어든다.

wrap 누르면 프레임을 줄이거나 늘렸을 때 안에 안의 요소들이 유동적으로 정렬이 달라진다.
오른쪽 파란아이콘이 들어있는 부분은 오브제를 어떤 방향으로 정렬할건지에 대한 기준점을 정할 수 있다.

와이어프레임을 만들 때 cilp content 와 wrap과 파란아이콘 기준점으로 만들면 훨씬 더 쉽게 만들 수 있다.
cilp content 체크 되어 있는지 항상 확인하기

gap(분홍 선 박스 공간) 을 오토로 설정해주면 레이아웃이 늘어나고 줄어들 때 프레임에 맞춰서 유동적으로 gap 크기가 변한다.
오토로 안하면 레이아웃이 늘어나고 줄어들 때 gap이 설정해놓은 동일한 크기를 유지한다.

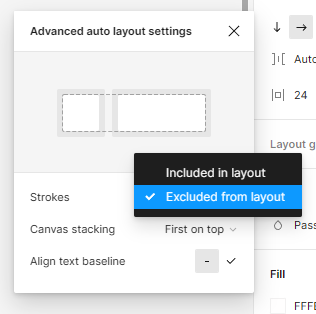
오른쪽 패널 더보기 canvas stacking 에서 오브제끼리의 겹침의 순서를 바꿀 수 있다


오른쪽 패널 더보기 strokes에서 Included in layout으로 해줘야 프레임의 테두리까지 계산해서 사이즈를 맞출 수 있다.

Excluded from layout은 테두리를 계산하지않고 밖으로 뺀다.

글자도 오토레이아웃으로 변경하면 align text baseline 으로 편하게 정렬해줄 수 있다.
보통 저런 글자는 숫자와 한글 '원'을 따로 써서 align text baseline으로 정렬해준다.

오른쪽 패널에 저 버튼 누르면 오브제끼리 겹칠 수 있다.
그 후 아래 constraints에서 방향을 설정하면 레이아웃을 늘리거나 줄여도 정해진 위치값에 그대로 있다.

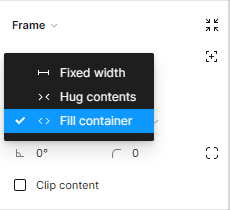
Hug contents : 품어주는 애 , 부모, 주로 바깥 부분을 hug로 둔다.
Fill container: hug 안에서 유동적으로 채워지며 움직인다
Fixed width: 고정(ex. 전체 레이아웃)
'피그마' 카테고리의 다른 글
| 피그마-아이콘2/ 컴포넌트 (0) | 2024.06.09 |
|---|---|
| 피그마- 컴포넌트 (0) | 2024.06.05 |
| 피그마 실습 - 아이콘,버튼,텍스트필드 만들기 (0) | 2024.05.28 |
| 피그마 Figma 기초 (0) | 2024.05.27 |



