플러그인에서 필요에 따른 것들을 다운 받을 수 있다.

플러그인에서 아이콘을 다운 받은 후,


스트록 형태로 되어있기때문에 선을 면으로 만들어놓고 써야 한다.


백터들 같이 잡아서 위에 union selection 하거나 우클릭 - outline stroke 클릭해서 면으로 만들어준다.


각각 컴포넌트로 저장해준다.
컴포넌트 해주고 싶은 것들을 한꺼번에 잡아서 create multiple components 를 해주면 각각 컴포넌트로 한번에 바꿔줄 수 있다.

컴포넌트화하고 이름 바꿀 때 첫글자는 대문자로 적어주고(규칙이다) / 를 사용해서 폴더화 시켜준다.

Assets에서 확인할 수 있다.
< 아이콘 관리하기 >
아이콘은 배리언츠(아이콘에 대한 옵션들을 하나의 컴포넌트로 등록해놓은 것/ 옵션을 설정해놓은 것)를 사용하지 않고 각각의 컴포넌트 단위로 관리하는 것을 권장함.
만약 아이콘을 배리언츠로 묶어서 사용한다면 프로퍼티(옵션)를 통해 아이콘을 선별해야 하기 때문에 아이콘 종류가 많을 경우 프로퍼티 밸류 목록에서 원하는 아이콘을 찾기 힘든 경우가 많다.
또한 리소스 도구에서 검색할 때 원하는 아이콘을 바로 검색해서 사용할 수 없기 때문에 아이콘은 각각 개별로 관리하는 것이 좋다.
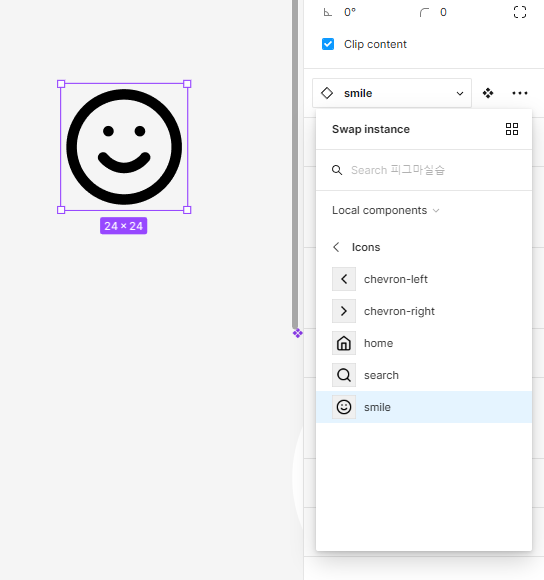
< 아이콘 스왑하기 >

인스턴스 컴포넌트를 클릭하고 오른쪽 컴포넌트 패널에서 목록을 클릭하여 원하는 아이콘을 검색하거나 클릭해서 바로 바꿀 수 있다. 이 행동을 '스왑'이라고 한다.
< 아이콘 폴더 >
Icon/emotion/happy
이렇게 세분화해서 폴더화 시킬 수 있다.
폴더명 첫글자는 대문자로 작성하기 ☆
'피그마' 카테고리의 다른 글
| 피그마- 컴포넌트 (0) | 2024.06.05 |
|---|---|
| 피그마 - 오토레이아웃, 다양한 정렬 (0) | 2024.05.30 |
| 피그마 실습 - 아이콘,버튼,텍스트필드 만들기 (0) | 2024.05.28 |
| 피그마 Figma 기초 (0) | 2024.05.27 |



