컴포넌트
: 반복적으로 사용되는 요소를 재사용하기 위해 사용하는 기능
피그마에서 컴포넌트는 디자인 전체에서 재사용 할 수 있는 요소로 정의된다.
작은 요소인 버튼이나 아이콘부터 레이아웃 전체에 이르기까지 다양한 범위에서 사용할 수 있다.
핵심은 컴포넌트의 '재사용성'에 있고, 반복해서 사용되는 요소들은 컴포넌트로 만들어 관리하면 효율적이고,
모든 요소를 한번에 편집할 수 있어 유지보수가 쉽다.
< 메인 컴포넌트 >
: 가장 먼저 생성한 컴포넌트를 메인 컴포넌트.
메인 컴포넌트로부터 복사된 컴포넌트인 '인스턴스 컴포넌트'의 기본 속성을 정의하는 역할을 한다.
디자인에 직접 사용되지 않고 별도의 페이지에서 관리하는 것이 일반적이다.
그 이유는 메인 컴포넌트를 디자인에 직접 사용하게 될 경우, 메인 컴포넌트와 인스턴스 컴포넌트를 헷갈려 의도치 않게 모든 컴포넌트의 속성이 한 번에 변경될 수 있기 때문이다.
* 메인 컴포넌트는 따로 페이지(파일)에 분리하여 관리한다.
그리고 실제 디자인 해야하는 곳에는 인스턴스 컴포넌트를 데리고 와서 해야한다.★
모든 컴포넌트들의 전체 디자인을 바꾸고 싶으면 메인 컴포넌트 있는 파일로 가서 수정하면 다른 파일에 있는 인스턴스도 싹 바뀐다.
- 메인 컴포넌트 바로 찾는 법

인스턴스 컴포넌트를 하나 클릭하고 오른쪽 패널에 저 버튼을 누르면 메인 컴포넌트가 있는 곳으로 화면 이동해준다.
- 메인 컴포넌트 실수로 삭제했을 때 복구하는 법

인스턴스 컴포넌트를 하나 클릭하면 오른쪽에 Restore Component 눌러주면 메인 컴포넌트가 복구된다.
< 인스턴스 컴포넌트 >
: 메인 컴포넌트로부터 복사된 컴포넌트를 말한다.
인스턴스 컴포넌트는 디자인에 직접 사용되는 컴포넌트로 메인 컴포넌트와 속성이 동기화되어 있어 메인 컴포넌트 속성이 바뀔 때 인스턴스 컴포넌트도 함께 바뀐다.
만약 인스턴스 컴포넌트를 수정하게 되면 부모 컴포넌트가 함께 변경되지 않으며, 부모 컴포넌트가 변경될 때 인스턴스 컴포넌트에 따로 적용한 속성은 동기화 되지 않는다.
- 인스턴스 컴포넌트를 초기화 하는 법
1. 초기화 하려는 인스턴스 컴포넌트 클릭
2. 오른쪽 컴포넌트 패널에서 ... 버튼 속 Reset all changes 클릭

-인스턴스 컴포넌트에서 글자만 초기화 하는 법

초기화 하고 싶은 컴포넌트의 글자만 클릭(ctrl 누르고 클릭하면 잘된다) --> ... 메뉴에서 Reset text 눌러준다.
-인스턴스 컴포넌트 해지하고 그냥 버튼으로 쓰고 싶을 때

인스턴스 컴포넌트 클릭하고 오른쪽 패널...에서 Detach instance 누르면 해지된다.

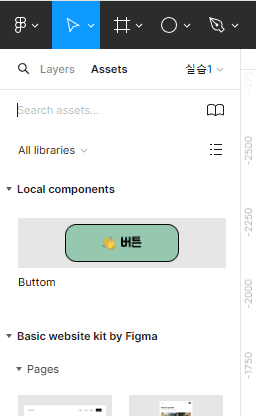
- 다른 페이지에서 Assets 클릭하면 컴포넌트화 시킨 것들을 볼 수 있고 드래그로 화면에 가져와서 쓸 수 있다.

*도형을 컴포넌트 시키면 자동으로 프레임화 된다. -> 프레임에는 오토레이아웃을 설정가능 -> 결국 도형에 오토레이아웃 설정 가능하다.
< 컴포넌트 만드는 법 >

상단 패널에 크리에이트 컴포넌트 아이콘을 눌러준다.

레이어와 이름 아이콘이 바뀐 것을 볼 수 있다.

< 인스턴스 컴포넌트 >
alt 로 복제

** 복제한 인스턴스 컴포넌트는 레이어와 바운딩박스에 아이콘이 없다.
인스턴스 컴포넌트는 레이어에서 빈 마름모 모양으로 표현된다.

메인 컴포넌트의 글자가 바뀌면 인스턴스 컴포넌트도 글자가 자동으로 바뀐다.

인스턴스를 수정하면 메인은 바뀌지않는다.

인스턴스에서 글씨 수정으로 아이콘들을 만들어나간다.
+ 이모티콘 추가 -> 따로 텍스트켜서 윈도우키+ . 점 해서 버튼 레이어에 끌고 들어온다.
<여러 개를 한꺼번에 컴포넌트 시키는 법>

컴포넌트 시킬 것들을 쫘라락 만들어놓고 한꺼번에 컴포넌트 시키면 편하다.
+ 이름을 지을 때 폴더명/ 안에 이름으로 / 로 구분해서 지어주면 폴더채로 보관할 수 있다.


'피그마' 카테고리의 다른 글
| 피그마-아이콘2/ 컴포넌트 (0) | 2024.06.09 |
|---|---|
| 피그마 - 오토레이아웃, 다양한 정렬 (0) | 2024.05.30 |
| 피그마 실습 - 아이콘,버튼,텍스트필드 만들기 (0) | 2024.05.28 |
| 피그마 Figma 기초 (0) | 2024.05.27 |



