< overflow >
:박스 안에 컨텐츠가 많아 범위를 넘어갈 때 넘치는 부분을 어떻게 보여줄지 정하는 속성.
- overflow: hidden; ★
: 1. height 속성이 지정되어 있을 경우 영역을 벗어나는 부분을 숨김
( 글자는 영역높이를 계산해서 잡기 힘들기에 그때 사용한다. )
2. height 속성이 지정되어 있지 않을 경우 컨텐츠에 맞춰 늘어남.
- overflow: scroll; ★
: 영역을 벗어나는 부분은 스크롤 바를 나타나게 한다.
- overflow: visidle;
: 기본값으로 영역에서 벗어난 부분을 그대로 보여줌.
- overflow: auto; ☆
: 컨텐츠가 박스를 넘어가지 않으면 스크롤바가 보이지 않고 컨텐츠가 박스를 넘어가면 스크롤바를 보여줌
- overflow: initial;
: 기본값으로 설정하겠다는 뜻
- overflow: inherit;
: 부모 요소의 속성값을 상속받음


컨텐츠가 박스를 넘어가지 않으면 스크롤바가 보이지 않고 컨텐츠가 박스를 넘어가면 스크롤바를 보여줌


글자는 영역높이를 계산해서 잡기 힘들기에 그때 사용한다.
height 속성이 지정되어 있지 않을 경우 컨텐츠에 맞춰 늘어남. (높이가 꼭 없어야한다)


얘는 높이값이 있어야한다.
height 속성이 지정되어 있을 경우 영역을 벗어나는 부분을 숨김
< scroll >
overflow: scroll;
영역에서 벗어나는 부분을 스크롤로 보여주는 속성.
기본 값은 가로,세로 스크롤이 모두 모이는 것이 기본값.
만약 특정 부분을 숨기고 싶다면 overflow-x: hidden; / overflow-y: hidden;
을 사용한다. 그 외에 나타내야하는 부분은 overflow-x/y: scroll;로 나타낸다.
overflow-x: 가로 스크롤. hidden이나 scroll로 나타내고 숨길 수 있다.
overflow-y: 세로 스크롤. hidden이나 scroll로 나타내고 숨길 수 있다.

가로 스크롤과 세로 스크롤이 생긴다. 가로 세로 모두에 스크롤이 생기는 게 기본값.

x 가로 스크롤은 나타내고 y 세로 스크롤은 숨겨라 라고 명령해준다.

scroll : '나타내라'
스크롤바 구조

스크롤 전체 - scrollbar
흰색부분(스크롤 전체 영역/ 진행표시줄) : scrollbar-track
삼각형 화살표 부분: scrollbar-button
회색 막대기 부분(드래그가 가능한 부분) : scrollbar-thumb
스크롤 진행 표시줄에서 핸들 막대를 제외한 나머지 공간 : scrollbar track-piece
수평 수직 스크롤 막대가 만나는 스크롤 막대의 하단 모서리 : scrollbar-corner
요소 하단 모서리에 나타나는 크기 조정 핸들: resizer
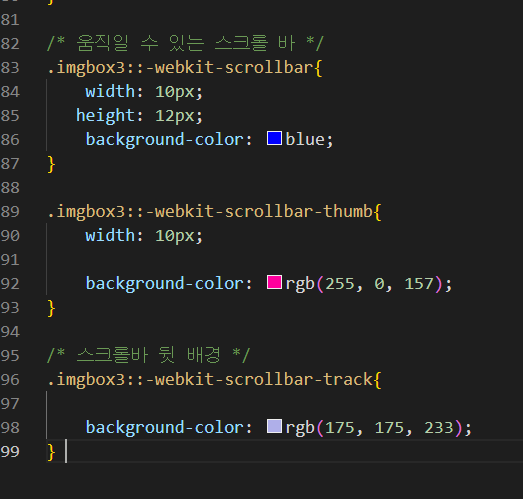
< 스크롤 스타일링하기 >
스크롤에는 각 부분마다 이름이 따로 있다. 하지만 각 브라우저를 만드는 회사마다
지원하는 속성이 있고 아닌 속성이 있어 해당 브라우저에 맞춰 브라우저 접두사를 붙여줘야한다.
스크롤 스타일링 속성
===============================
1. scrollbar: 스크롤 전체를 말한다.
2. scrollbar-thumb: 드래그가 가능한 스크롤 막대 부분
3. scrollbar-track: 스크롤을 움직일 수 있는 전체영역 (진행 표시줄)
4. scrollbar-button: 스크롤바의 화살표버튼
5. scrollbar-track-piece: 스크롤 진행 표시줄에서 스크롤 핸들 막대를 제외한 나머지 공간
브라우저 접두사
================================
1. -webkit- : chrome 브라우저 지원
2. -maz- : firefox 브라우저 지원
3. -o- : opera 브라우저 지원
4. -IE- : 익스플로러 브라우저를 지원


앞에 원하는 브라우저의 접두사를 붙여준다.
< 마우스 드래그 했을 때 박스 생기는 것 색상 바꾸기 ::selection{ } >



투명도도 줄 수 있다. 보통 css 파일에 전체선택자 부분 아래에 적는다.
::selection{ }
background-color: 박스 컬러
color: 글씨 컬러
< 목록 스타일 속성 >
목록태그 앞에 붙는 불릿이나 숫자의 모양을 바꿔주거나 들여쓰기를 제어할 수 있다.
list-style 속성을 쓰면 list-style-type 과 list-style-position 을 한꺼번에 선언할 수 있다.
list-style-type
===================================
ul의 불릿이나 ol의 숫자를 다양한 형태로 바꿀 때 사용
<ul>
- list-style-type: disc(●)
- list-style-type: circle(○)
- list-style-type: square(■)
- list-style-type: none(불릿 없애기)
<ol>
- list-style-type: demical(1로 시작하는 십진수. 1,2,3....)
- list-style-type: demucal-leading-zero(앞에 0이 붙는 십진수. 01,02,03....)
- list-style-type: Lower-roman(로마 숫자 소문자. i,ii,iii....)
- list-style-type: upper-roman(로마 숫자 대문자. I,II,III....)
- list-style-type: Lower-alpha 또는 Lower-Latin (알파벳 소문자. a,b,c....)
- list-style-type: upper-alpha 또는 upper-Latin(알파벳 대문자. A,B,C....)
- list-style-type: armenian (아르메니아 숫자)
- list-style-type: geotgim (조지 왕조 시대 숫자 )
list-style-position
=========================
목록태그의 들여쓰기 부분.
- list-style-position : inside; 불릿이나 숫자를 안쪽으로 들여쓰기 함.
(전체 선택자로 인해 숨은 불릿과 숫자 안쪽으로 들여쓰기)
- list-style-position : outside; 불릿이나 숫자를 바깥쪽으로 내어쓰기 함.

css에 전체선택자로 마진 0 패딩 0을 준 상태여서 불릿이 숨겨진 상태

list-style-position : inside; 들여쓰기로 불릿이 나온 것을 확인 할 수 있다.



<ol>








