<HTML>
: 하이퍼텍스트(하이퍼링크)를 이용하여 구조를 표시하는 언어, 링크로 이루어진 구조, 클릭하면 페이지로 들어가지는 것
HTML은 TAG태그가 모여서 구성된다.
TAG의 구조: <p>paragraph</p>
<p> - 열린 태그
</p> - 닫힌 태그
태그가 열렸으면 꼭 닫아주어야한다.
태그는 중첩될 수 있다/ 태그안에 태그 들어갈 수 있다.
<Tag 태그의 속성>
1. inline: 줄형태, 가로로 출력, 넓이 높이를 못갖는다, 사이 공백이 하나 생기는 것이 특징
2. block : 박스형태, 세로 방향으로 위에서 아래로 출력된다./ 너비와 높이를 가진다.
3. inline block: inline+block 합친 것



왼쪽 상단 메뉴
문서모양- 탐색기
네모아이콘- 확장메뉴(익스텐션) : 에서 여러가지를 다운 받을 수 있다.
돋보기아이콘- 어떤 파일에 어떤 문자가 있는지 문자 검색해서 찾을 수 있다.
그 아래 아이콘- git hub(저장해놓을 수 있는 공간)
*한글판 설치- korea 언어 검색해서 설치
*Live server 설치- 코드짜면 바로바로 보여주는 기능 / 미리 어떻게 되고 있어요 라고 보여주는 기능
*prettier 설치- 들여쓰기랑 코드정리 자동으로 해준다
<작업시작>

1. 먼저 폴더를 만들어줘야한다
2. 폴더를 비주얼 스튜디오 화면으로 드래그해준다
3. 탐색기 버튼에서 폴더이름이 뜨면 제대로 열린 거다(아래 사진)

*html 파일 저장 규칙
-폴더랑 이름명은 영어로만 ( html은 소문자만 쓰기로 약속)
-이름사이 공백 들어가면 오류난다( 폴더 두개로 인식해서 오류남)
-영문보다 숫자가 앞으로 가면 안된다 (01web (x))
-공백이 필요할 경우 - (하이픈)이나 _(언더바)만 사용 가능 / 띄어쓰기 금지 (my_file.html 이런 식 가능)
-이미지 파일 지을 땐 이미지와 연결된 단어로 직관적이고 간단하게 짓자
*새파일 만들때 web.html 처럼 .html 로 끝나도록 해야함
<글씨 사이즈 설정하는 법>

설정- 텍스트편집기 -글꼴- font size

동그라미뜨면 저장을 안했다는 뜻이다.
<코딩 시작하기>

*html의 기본 구조 나타내기 : ! + 엔터
먼저 ! + 엔터로 기본 구조를 가져와준다.
**주석 단축키 : ctrl + /
>주석: html이나 css등 여러 언어로 문서 작업할때 중요한 부분이나 꼭 남들에게도 함께 공유되어야 하는 내용을 표현하는 메모장 기능 / <!--주석내용-->으로 구성 / 주석은 브라우저에 표현되지 x
[기본 구조]
맨 상단
*<!DOCTYPE html> : html문서를 웹표준으로 작업하겠다고 선언하는 선언문 / 웹표준 선언문

<html lang="en"> : html태그는 문서의 시작을 알리며, html문서 전체를 의미함. lang속성을 이용해 문서에서 사용할 언어를 선언한다. / ko를 써도 영어표기 가능
-한국은 <html lang="ko"> 로 바꿔준다.

<head>: html문서의 두뇌와 같은 역할, 브라우저에 실제 표현되지는 않지만 다른 외부파일(css,js등)을 연결하거나 언어의 인코딩, 화면비율 등등을 정의하는 태그
<meta>: 단독태그, 닫힌 태그가 x (혼자만으로 기능을 함 ex.이미지태그)
html문서의 정보가 들어있는 태그. "데이터에 대한 데이터"를 정의하는 태그.
charset="UTF-8" 속성을 이용해 전세계 언어를 인코딩(해석)해주고, name="viewport"를 이용해
디바이스에 따른 영역을 설정하기도 하며, 검색엔진(포털사이트)에 해당 페이지를 노출시키는 역할도 함.
* charset : 문자라는 뜻, 문자 인코딩
UTF-8: 전세계 나라 언어를 해석하는 인코딩을 쓰겠다
<meta name="viewport" content="width=device-width, initial-scale=1.0"> - viewport(눈에 보이는 영역) / 디바이스를 가로에 맞추겠다라는 뜻
<title>: 브라우저 탭에 표시되는 이름. 보통 회사의 이름이나 사이트명을 적는다.
<title>가나다</title> : '가나다'부분에 들어가는게 브라우저 탭에 표시된다.

<body>: 실제 브라우저에 표현되는 영역으로, 다양한 태그를 이용해 웹 구조를 설계하는 공간
웹페이지 구조를 body 안에서 짠다

웹페이지로 미리보기하는 방법 - 우클릭 - open with live sever
<<block 속성 태그>>
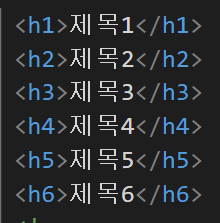
1. 제목태그 <h1~6>
headtitle 의 약자 h
제목을 나타내는 태그로 h1-h6까지 있다.
h1이 가장 크고 숫자가 높아질수록 폰트의 사이즈가 점점 줄어든다.
기본적으로 제목에 대한 강조를 표시하기 위해 글자가 굵게 표현된다.
h1는 보통 로고자리로, html문서 1개당 1번만 사용된다. 나머지는 여러번써도 된다.
아래에 공백 한 줄이 생긴다.


2. 단락태그 <p>
단락을 나타내는 태그로 긴 글을 입력할 때 사용. 아래에 공백 한 줄이 생긴다.
3. 줄바꿈 태그 <br>
단락이나 제목등 내용 안에서 줄바꿈이 필요한 부분에 <br>태그를 사용
단독태그(닫힌 태그x 그래도 닫힌 태그를 작성해주기도 한다)
<br> 또는 <br /> 형태를 사용하고 둘 다 웹표준 문법. 그냥 엔터로 줄바꿈하는 건 적용이 되지 않는다.(많은 공백도 인식x)
글자 간 공백은 1칸씩만 적용된다.


(*d'L'이다)


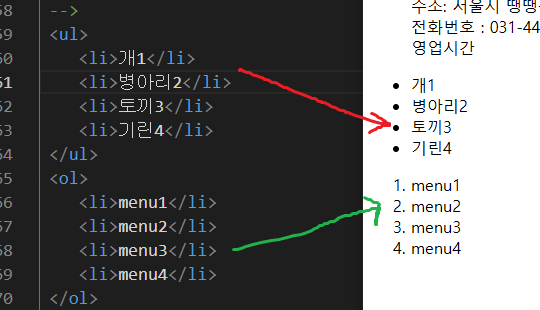
기본적으로 들여쓰기가 설정되어 있다.
앞에 붙어있는 기호를 불릿(bulit) 이라 한다. 이건 css로 지운다.

<inline 속성 태그>>
inline 속성을 가지고 있는 태그들은 여러 개 출력시 가로로 출력되며, 출력된 결과물 사이에 공백이 1칸씩 생김
줄line이기 때문에 넓이 높이를 줄 수 없다.
block속성과는 다르게, 내용이 포함된 부분까지만 영역을 가진다.
1. 글자를 굵게 표현해주는 <b> <strong>
b와 strong 태그 모두 글자를 굵게 강조하는 태그. 출력시 눈에 차이점이 보이지는 않는다.
b태그는 문장의 일부를 단순 강조할 때 사용하고, strong태그는 시각장애인들을 위한 웹 접근성을 고려한 태그로
화면 낭독기(ex.센스리더)에서 구분할 수 있음.
사용자들이 반드시 알아야하는 경고의 의미를 담은 내용은 strong 태그를 이용하는 것이 좋다.


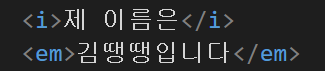
2. 글자를 기울여 표현하는 <i>,<em>
둘다 눈에 보이는 건 비슷하다. 글자를 강조할 때 사용하는 태그로 적용시 기울임서체(이탤릭체)로 표현해줌
em태그의 경우 문장의 흐름에서 특정 부분을 강조할 때 사용하고,
i태그의 경우 마음 속의 생각이나 용어, 관용구 등에 사용함
하지만 사전적인 의미일뿐, 엄격하게 구분해서 사용하지는 않는다.


*illine 속성이라 띄어쓰기를 하지않아도 사이에 공백이 생기는 것을 볼 수 있다.
3. 취소선 <s> <del>
s태그는 글자 중앙에 취소 선을 그어준다. 가격할인등에 쓴다.
4. 밑줄 나타내는 <u>
<u>태그는 글자 밑에 내용을 강조하기 위에 밑줄을 그어주는 태그


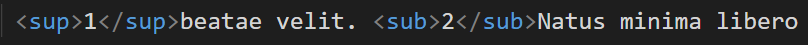
5. <sup> : 윗 첨자 표기 / <sub> : 아래 첨자 표기


6. <span>***********
특별하게 눈에 보이는 효과는 없다.
글자의 일부분을 꾸밀 때 주로 사용하는 태그로, illine 속성의 대표 태그이다.
단순 글자를 꾸미는 용도 이외에도 더보기 버튼, 햄버거 버튼등 디자인 요소를 만들 때 많이 사용된다.
> 복제하기
Alt + shift 누른 채로 방향키 아래 버튼 누르면 아래로 복제 / 혹은 tag이름*4 해주면 4개 복제된다.
> 글자 옮기기
글자를 잡아서 마우스 드래그로 옮기면 글자 위치를 옮길 수 있다.
> tab키 : 들여쓰기
> F12키: 개발자툴 보기 or 복사해서 우클릭 검사 클릭
'html' 카테고리의 다른 글
| [html] table 표 (2)_구조를 나타내는 태그 / 세로 줄을 동일하게 스타일링하는 <colgrop> <col/> (0) | 2024.06.19 |
|---|---|
| [html] table 표 태그 (0) | 2024.06.18 |
| [html] 멀티미디어 파일 - audio / video (0) | 2024.06.18 |
| [html] 웹 표준 태그 semantic 태그 / 기초 구조 실습 (0) | 2024.06.14 |
| [html] a 하이퍼링크 태그, img src 이미지 태그 / 절대경로 상대경로 (0) | 2024.05.28 |



