html 문법
<html lang="en">
<태그명(띄어쓰기)속성명="속성값">
*속성 여러 개 넣을때도 띄어쓰기 1칸
<meta name="viewport' content="width.......
1. 하이퍼링크를 걸어주는 <a href 태그>
a태그는 앵커의 약자로, 글자 또는 이미지를 통해 해당 페이지로 연결해주는 태그
반드시 href 라는 속성을 이용해 연결하고자 하는 사이트에 주소나 페이지 주소를 연결해줘야 한다.

**하얀글씨 부분에 쓴 글씨가 브라우저에서 클릭할 글씨가 된다.
<기본형>
: <a href="링크 또는 파일경로 등" target='페이지 전환 시 보여주는 방식' title="링크 설명"></a>
*-target="_blank"는 새 창으로 페이지를 열어준다.

-title은 링크이름에 마우스를 올려놨을때 아래 미리보기 타이틀이 뜨게 해준다. (아래 사진처럼)


[href의 속성값과 기능]
1. 일반적인 사이트 링크: http로 시작하는 링크 주소를 입력하면 해당 사이트로 이동함
2. 파일명.html : 해당 html 파일로 연결해줌. 이때 절대경로나 상대경로로 이용해야함
3. mailto:이메일 주소 : 해당 이메일 주소로 이메일을 보낼 수 있게 아웃룩이 연결됨.
4. tel:전화번호 : 링크를 클릭하면 컴퓨터에 연결된 인터넷 전화로 전화 또는 모바일에서 전화를 걸 수 있다.
5. sms:전화번호 : 링크를 클릭하면 모바일에서 문자를 보낼 수 있다.
6. # : 당장 연결할 링크가 없는 경우(서브페이지가 아직인 경우) 임시로 링크를 걸어주는 속성값


[절대경로]
하향 경로 방식
파일들을 모두 감싸고 있는 전체 작업폴더인 /(root)폴더를 기준으로, 원하는 파일까지 모든 파일 경로를 써서 나열하는 방식.
예를 들어, 작업폴더 안에 sub폴더가 있고, sub폴더 안에 sub01.html 파일이 있다면,
sub01.html을 연결하고자 할 때 href="/sub/sub01.html"이라고 명시하여 연결할 수 있다.
단, root로 부터 시작하여 모든 폴더경로와 파일명이 드러나므로 보안에 취약하다는 단점이 있다.
- 맨 앞의 / : root. 파일 전체를 묶고 있는 프로젝트 폴더. =최상위폴더
- / : ~~폴더 안에 라는 뜻.
ex. href="/sub/sub01.html" : 최상위폴더안에 sub폴더 안에 sub01.html을 연결한다.

[상대경로]
상향 경로 방식.
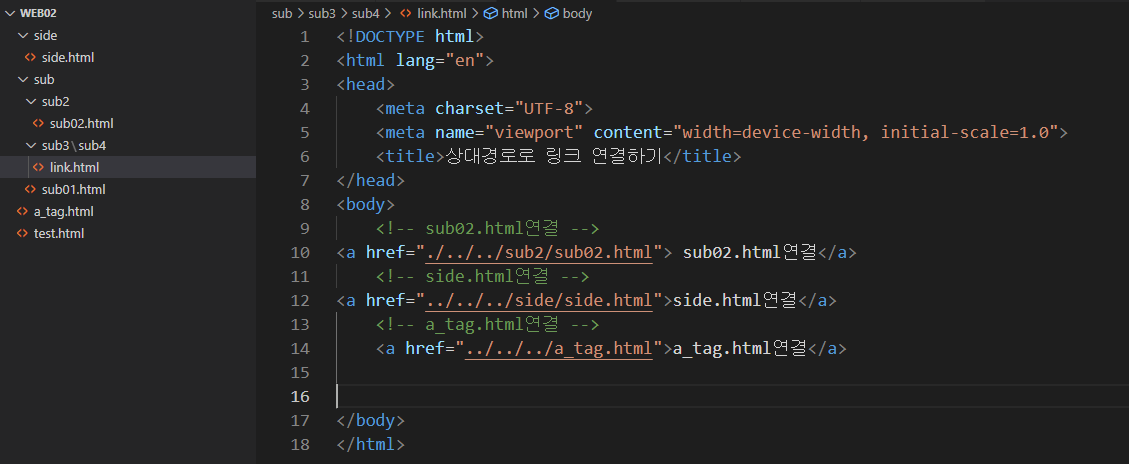
현재 작성하고 있는 파일을 기준으로 연결하고자 하는 파일까지를 기호로 나타내며 표현하는 방식.
폴더 경로를 기호로 표현하기 때문에 절대경로에 비해 폴더 경로 노출 우려가 적어 보안에 유리하여 많이 쓰는 방식
- / : root, 최상위 폴더
- ./ : 현재 폴더. 지금 작성하고 있는 파일이 담긴 폴더를 뜻함
- ../ : 한 폴더 위로. 상위 폴더를 뜻함
( ./ 는 쓸 때 생략가능)


-sub3폴더안에 sub4폴더가 들어가 있다는 뜻
- 페이지와 페이지를 위와 같은 방법으로 연결연결 시킬 수 있다.


<이미지 불러오는 법> https://www.pexels.com/ko-kr/
1. img폴더 생성
2. 이미지들을 img폴더로 드래그해서 가져온다.
이미지 이름 바꾸기- 단축키 F2키
2. 이미지 태그 <img src>
<기본형>
<img src="이미지 경로" alt="이미지 설명" width="숫자" height="숫자" />
단독태그
이미지를 불러오는 태그. inline-block의 대표 태그로 여러 개를 출력하면 이미지가 가로로 출력되고
이미지 사이에 공백 1칸이 생긴다. 이미지는 이미 사각형의 형태를 가지고 있기 때문에 너비 높이를 조절할 수 있다.
이미지를 margin 0 auto로 가운데로 보낼려면 display:block으로 속성을 바꿔서 넓이를 줘야 margin 0 auto를 먹을 수 있다. 인라인블럭도 넓이를 가질 수 있지만 공백1칸이 생기기 때문에 밀린다. 그래서 display:block을 해줘야한다.
이미지를 불러올때에는 src속성에 이미지 경로를 절대경로나 상대경로로 불러올 수 있다
그리고 alt 속성을 이용하여 간단한 이미지 설명을 넣어주어야 한다(웹표준 문법이다)
alt에 쓰여진 값은 화면 낭독기를 통해 시각장애인들에게 해당 이미지를 설명하기도 하고,
이미지 경로가 틀렸을 경우 해당 이미지가 어떤 이미지인지 파악하는 용도로 사용된다.
또한 width와 height 속성을 이용하여 가로 세로 이미지 사이즈 조절할 수 있다.
이미지 비율을 정비율로 조절하고 싶다면 width만 사용하는 것이 좋다.
width와 heigh의 값은 숫자를 입력하면 되고, px단위일 경우 단위는 생략하고 숫자만 입력한다.
px이외의 단위를 입력하고자 하는 경우에는 단위까지 함께 작성해주어야한다.

< 이거 안쓰고 im만 치고, 아래 뜨는 img:s 로 엔터하면 서식 뜬다.


* 이미지가 안뜬다- '액박 뜬다'라고 한다
'html' 카테고리의 다른 글
| [html] table 표 (2)_구조를 나타내는 태그 / 세로 줄을 동일하게 스타일링하는 <colgrop> <col/> (0) | 2024.06.19 |
|---|---|
| [html] table 표 태그 (0) | 2024.06.18 |
| [html] 멀티미디어 파일 - audio / video (0) | 2024.06.18 |
| [html] 웹 표준 태그 semantic 태그 / 기초 구조 실습 (0) | 2024.06.14 |
| [html] visual studio code - h1제목태그 / 단락태그 p / 줄바꿈 태그 br / 정의태그 dl,dt,dd / 목록 태그 ul li , ol li / span / inline 속성 태그와 block 속성 태그 (0) | 2024.05.27 |



